Category Archives: Interface and Design
Jony Ive leaves Apple

As someone who teaches extensively about design as it intersects with technology, and is also a computer and technology historian, I am conflicted about Jonathan (Jony) Ive leaving Apple. Mainly because he’s not really leaving, however any sense of him doing so makes me think Apple will continue to move away from the designs for which it is so noted.
While he will no longer be part of Apple, he has decided to start his own design firm and will continue to contribute to and work with Apple. This seems like a very smart move, especially considering he was the creative force behind such behemoths as the Ipad, original and subsequent IMacs, everything in the IPod / IPhone line, Apple watch, and who could forget one of his first big projects, the TAM, or Twentieth Anniversary Macintosh, priced at an insane $7500 in 1997, but having many luxury amenities such as a leather wristwrest and no two being the same (none had the same startup chime or color, for example).
Not all of his ideas were a success; while the TAM was his first big contribution to Apple design, he had also worked on the Newton, which by the time he got involved was already flailing and clearly on its way out. In fact, it’s one of the first things killed off when Steve Jobs returned to save Apple. It was at the time of that return that Jobs asked Ive to stay on as a designer and help get Apple, who was in financial distress at the time, back on its feet. It’s well known that Jobs and Ive were aligned in terms of what design is and what it should be, and with the two of them working together the result is a company that is now one of, and often the, most highly valued companies not just in the world, but of all time.
In a bittersweet way, Ive’s leaving Apple signals the end of Steve Jobs’ influence in the company he helped found, which may be one of the reasons Ive has decided to now forge his own path. When Jobs returned to help the floundering company, and asked Ive to help him, a powerhouse was formed. With Jobs gone and Ive leaving, it is now the company that it is, and I fear for its future as it moves away from the design principles that made it what it is and into more services that may dilute its brand.
I have a deep and profound admiration of Apple, even as they seemed to have recently lost their way: A focus on subscription services and less of a focus on hardware and design, but they were the company that made computing and technology popular and sort-of accessible back in the day. Believe it or not, Apple, especially with their IIe line, was the computer to have for gaming and productivity, and you can still experience that through multiple online emulators such as VirtualApple.org, AppleIIjs, or using the AppleWin emulator and the massive disk image collection at the Asimov archive or Internet Archive.
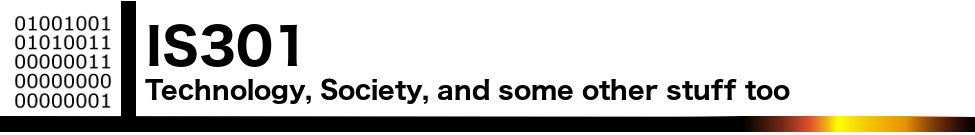
They were instrumental in bringing design to what was other fairly mundane technological designs. Indeed, PCs of the day were commonly referred to as ‘beige boxes,’ because that’s just what they were. Have a look (images sourced from the vogons.org message board about showing off your old PCs, and has many other great pictures).
Side note: Surprisingly, although I consider myself design focused, I don’t hate these. Probably because of nostalgia and the many fond memories I have of the days of manually setting IRQs and needing to display your current processor speed, but nostalgia powers many things.
Side note number two: I actually went to the same high school as both Steve Jobs and Steve Wozniak; Homestead High in Cupertino.
So farewell to Jony and hopefully you give us many more outstanding designs in the future, farewell to the Jobs era of Apple as the company struggles creatively without him, and I am keeping hope alive that form and function in design will continue to reign.
Happy Birthday TRS-80!

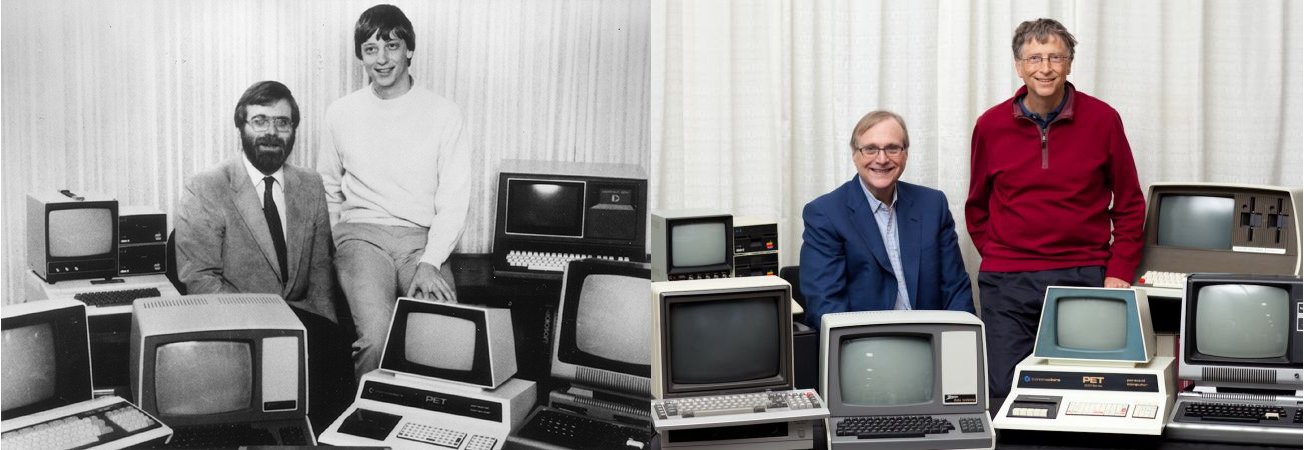
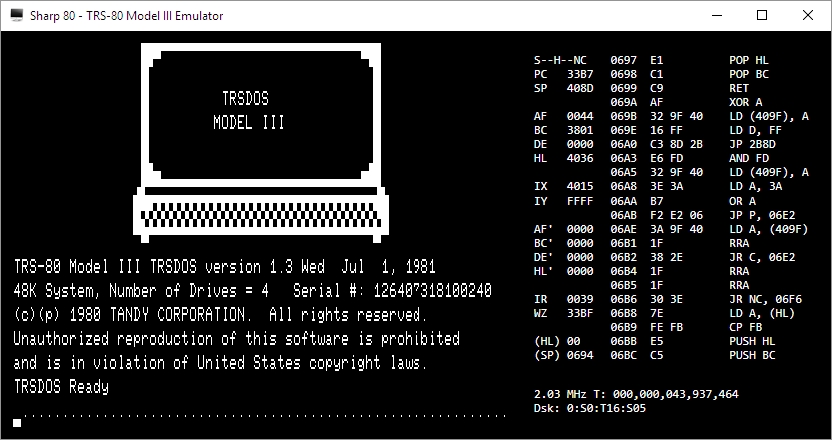
Today, August 3rd, is the 41st anniversary of the release of the Tandy / Radio Shack TRS-80 personal computer, originally released back in 1977 (Tandy was a leather company of all things, and bought out Radio Shack WAY back in 1962 – TRS is an acronym for Tandy Radio Shack). I have a personal place in my heart for this particular machine, the Model III specifically which is shown in the header image, but the whole line, which included pocket-sized, handhelds, portables, luggables, and multiple desktop models over the years, is easily one of my favorites.
You see, there is a trinity of devices and systems in the history of computing that just give me chills when I think about them, and along with the Commodore PET and Apple IIe, the TRS-80 is one of them. Although it wasn’t the first true PC I ever used – that would be the PET – it was the first on which I had significant exposure to what a machine could do. It was the machine of choice for a computer summer camp – don’t judge! – that I attended while but a wee lad. Using cassette tape as magnetic storage via an external cassette player often also bought at Radio Shack, we learned about computers and programming and wrote programs in line-number BASIC. They weren’t terribly sophisticated, but even at that young age, I managed to write a text-based adventure game in which you explored a haunted house solving what I thought were pretty well-thought out puzzles: I was most proud of the skeleton who was willing to help you, but only if you retrieved his missing golden-ringed femur which had been stolen by a dog – a golden retriever. I’m STILL proud of that one.
Even though it was colloquially referred to back then as the “Trash-80,” showing that system wars have existed for far longer than anyone would imagine, it was a surprisingly robust machine. Being the pre-GUI era, and even the pre-OS era, like the PET it came only with BASIC pre-loaded; there was no true operating system. An attempt was made to address that with the later release of TRS-DOS, although even that wasn’t a true operating system; it was merely a limited expansion of the capabilities of BASIC. The most efficient thing to do if you wanted to run programs was to buy them on cassette and load them into memory via the play button on a standard cassette player. If you wanted to save a program you wrote, you’d use the record function, but be sure to skip past the leader tape (a mistake I made once and never again).
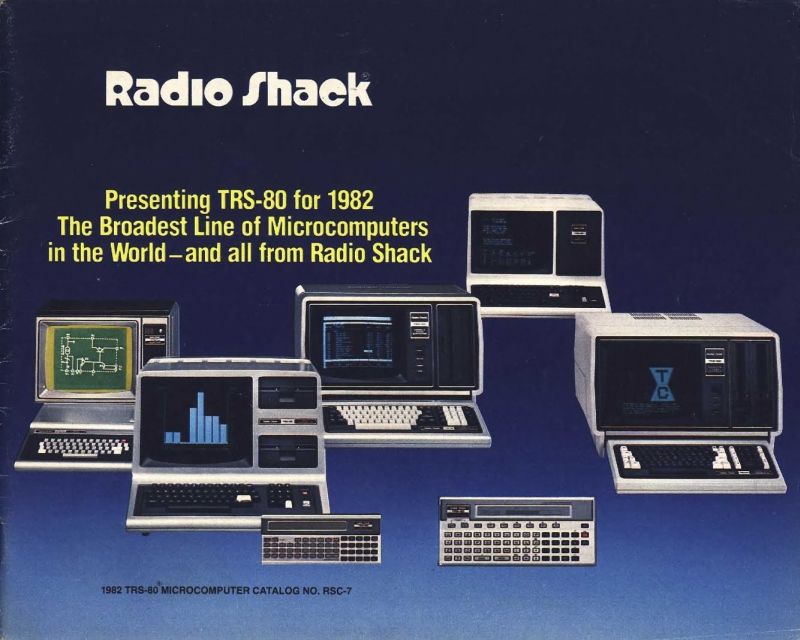
Oh, did I mention that much of the system code for the TRS-80 was written by Bill Gates? It’s true! In fact, here’s a neat side-by-side of Bill Gates and Microsoft co-founder Paul Allen in 2013, recreating a famous photo originally taken in 1981, in which they are surrounded by, among other things, an Apple, Commodore Pet, and TRS-80! These images were taken from a Forbes article about the event that’s interesting reading.
Versions of the TRS-80 were released and in operation up until around 1991, which is a pretty good lifespan for a PC line, especially one that was never considered much competition for the other powerhouse lines from Commodore, with the C64 still being the most successful personal computer ever made, or Apple, a company that’s still so successful it just became the first to have a trillion-dollar valuation. Meanwhile Radio Shack, a chain that could at one time claim 95% of the US population lived within three miles of one of its stores, sadly closed down permanently in 2017.
Even so, the time in my life it represents, the sheer force of discovery it provided, the capabilities it displayed, the potential it showed, the experiences it allowed, even now as I get older it provides an incredible rush of nostalgia and reminds me of the excitement I felt for technology as it was a new and exciting thing in the consumer space. I don’t feel it so much these days, but at least there’s something that provides such a reminder.
I am also happy to announce that there is a fully-functioning Windows-based TRS-80 emulator, Sharp-80. It works amazingly well and shows exactly what kind of interfaces and accessibility we had to work with back then. Be warned: It’s fun to use and of course I’ve spent a long time with it reminiscing about the bad old days, but it’s also not for the faint of heart, and if you’ve been raised in the coddled, cushioned world of GUIs, you’ll be in for a shock. A wonderful, text-based shock.
Happy birthday TRS-80, and thanks for everything. I’ll always remember.
Why your screen just went black and white: Windows 10 color settings and color-blindness

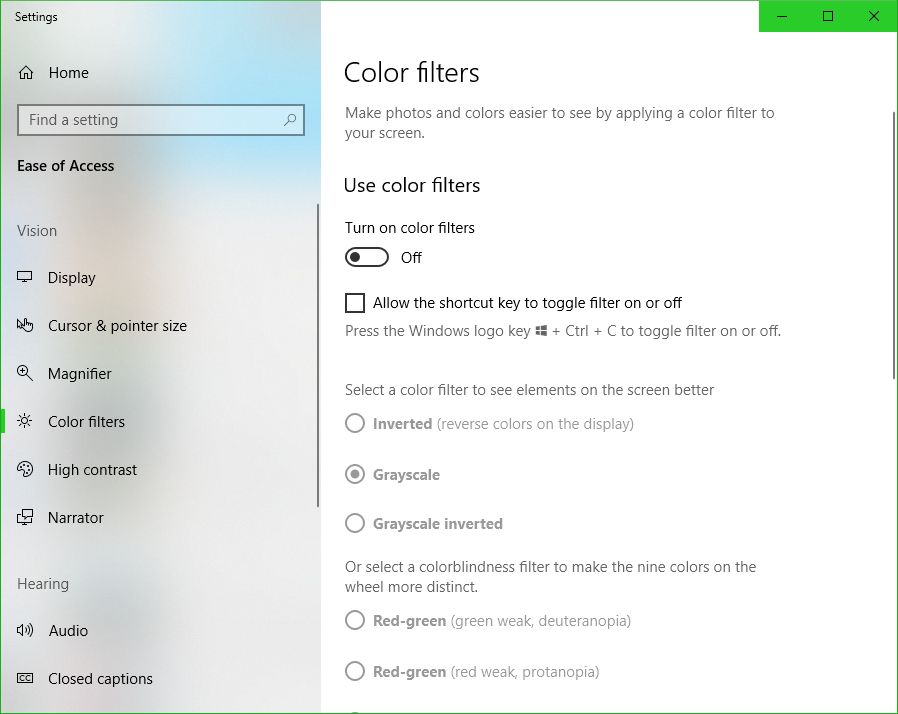
UPDATE: I’m leaving the original post up, however the latest Windows update changes some of this around. The ‘Windows key-ctrl-c’ shortcut for setting filters is no longer enabled by default, and while you can still use the ‘right-click on desktop and select Personalize’ technique, in settings you now have to choose ‘Ease of Access’ to access these settings, which does make more sense. Additionally, high-contrast settings are where they’ve always been, but black and white / color-blind settings are now under the ‘Color filters’ option.
Here’s the new screen in settings, and the original post follows:
If you’re using Windows 10 and looking for a fix as to why your screen has suddenly gone black and white, or if it hasn’t and you’re looking simply to learn something new and interesting and fun (and what can be used as a cruel trick on your friends / acquaintances / enemies, but please don’t do that), try the following: Hold down the Windows key, then Control, then C. If your screen was black and white, problem solved! If it wasn’t, well, now it is. Do the combo again and you’ll be good as new. Spoiler: You can choose other visual settings for that shortcut; black and white is simply the default. More on that in a moment, and here’s the companion video I recorded for this post.
I’d also like to briefly talk about the importance of color. It is a vital tool in communicating information, although it should never be used as the sole communicator: if someone can’t distinguish red, a red sign will serve no purpose if there isn’t text that also communicates what’s up. But there is no such thing as a green stop sign or a red ‘everything’s ok’ light, and there is a reason for that. For you programmers, you know that you tweak the colors of your IDE to enhance readability and comfort. Never underestimate the purpose of color in design. Also, my Ph.D. was in this very subject so I’m especially passionate about it, as you can tell.
But black and white? You may be wondering why something like this is even a feature. The reason is readability and accessibility, a primary focus of HCI, interaction design, and the larger field of human factors, and remember it’s not the only setting – it’s just the default. The point is to make the screen easier to see for those with visual impairments, particularly color blindness, but these adjustments can also be used by those who simply find stock Windows color settings to be too much. And let’s face it – sometimes they can really be too much.
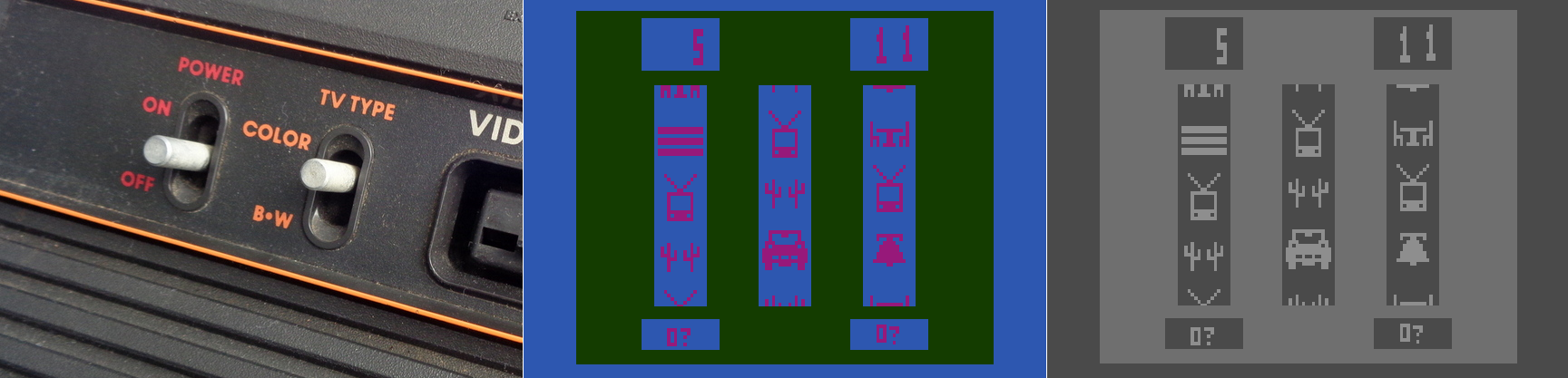
It reminds me of the old Atari 2600 and it’s B*W / Color switch, which is as far as I can tell the first time a dedicated option was provided to select between one or the other. This wasn’t an accessibility issue, however, it was used because in 1977 black and white TVs were still quite prevalent, and using the black and white setting would adjust the contrast by switching the palettes used, thus making the game easier to see. Without that, in other words if it just switched to a standard black and white with no consideration given to their original colors, on-screen objects that were easily distinguishable in color might be very difficult to distinguish with just shades of gray. So the idea was the same, but the reason was quite different.
The image below shows the B*W / Color switch taken from one of our 2600 consoles in the gameroom here at UCI, while the other two screens show Slot Machine for the 2600, running in the Stella emulator, and how it displays in color and in switched black and white.

Atari 2600 Slot Machine in color and black and white
Yet that was back in 1977. With todays monitors having HD and 4K capabilities, why on earth would we need a black and white setting? There are several reasons, the most obvious being that black and white photography, which adds an ethereal, ageless quality to a photo, and in my opinion often requires the viewer to focus more on the content and composition of the image, is still very common today. However you can’t simply switch from color to black and white for the same reasons we had a switch on the old Atari; what works well and is easily distinguishable in color may blend into a single shade in black and white. No, unless you are shooting in black and white natively, and if you are you should use the RAW setting to get as much contrast and separation as possible, you have to convert an image from color to black and white, manually adjusting for all those settings that would have been done automatically otherwise. That’s one use for the setting in Windows. Of course, it’s possible that a user might have complete color-blindness, and even though that is extremely rare, it does happen: estimates are, for men, between 1:30,000 and 1:100,000 depending on type.
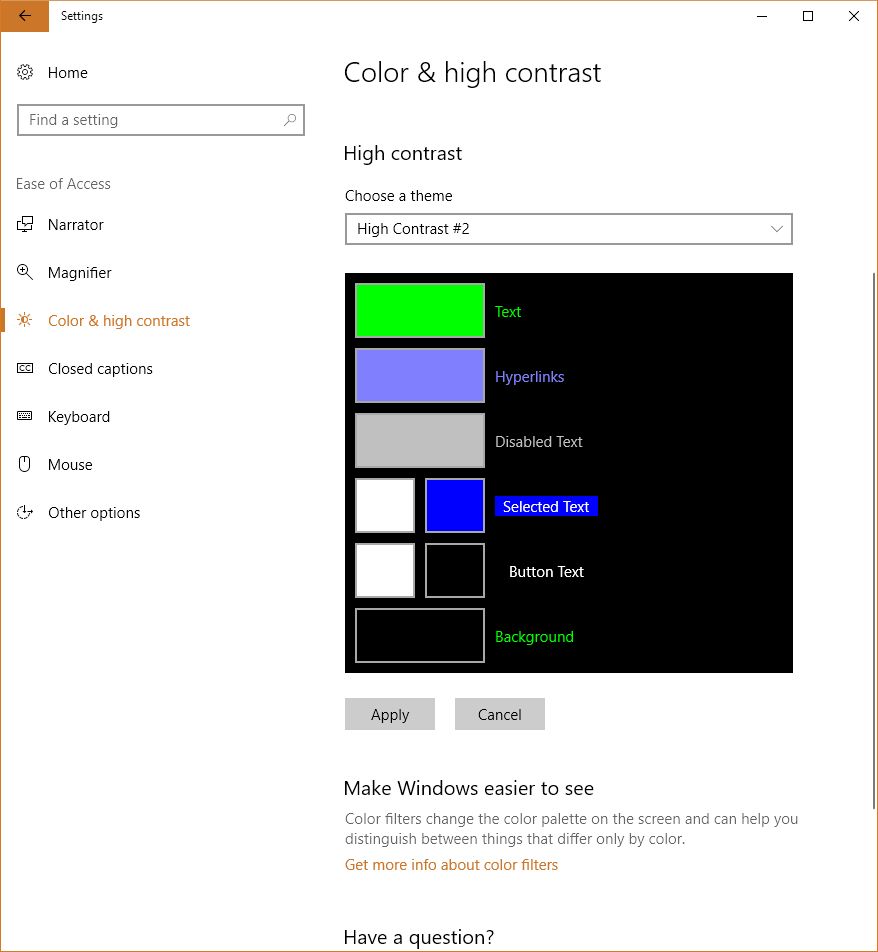
There is much more to this feature than simply switching between color and shades of gray, however. That capability in Windows is simply foreshadowing for much more important color-based adjustments that can be made. To see what they are, go into settings, select ‘Colors,’ (Alternatively: Right-click on your desktop and select ‘Personalize’), and scroll down until you see ‘High Contrast Settings.’ Click that, and whatever is selected under the heading ‘Choose a Filter’ is what will Windows will switch to when the shortcut Windows key – Ctrl – C is pressed. You can see the choices below.
So what do these do? The first three should be obvious; grayscale converts to shades of gray, or black and white informally, ‘Invert’ inverts the colors on the screen, although what ‘Invert’ actually means cans be complicated. Factors to consider include whether you are using RGB or CMYK color standards, the former being additive and the latter being subtractive, and what you’re trying to invert. Normally, when colors are inverted they are switched to their Complementary Colors, which are those opposite each other on the color wheel and offer the highest contrast to each other, although that high contrast can be a nightmare for text (red and green are complementary on a CMY color wheel, for example), so always consider application and the color scheme you’re using.
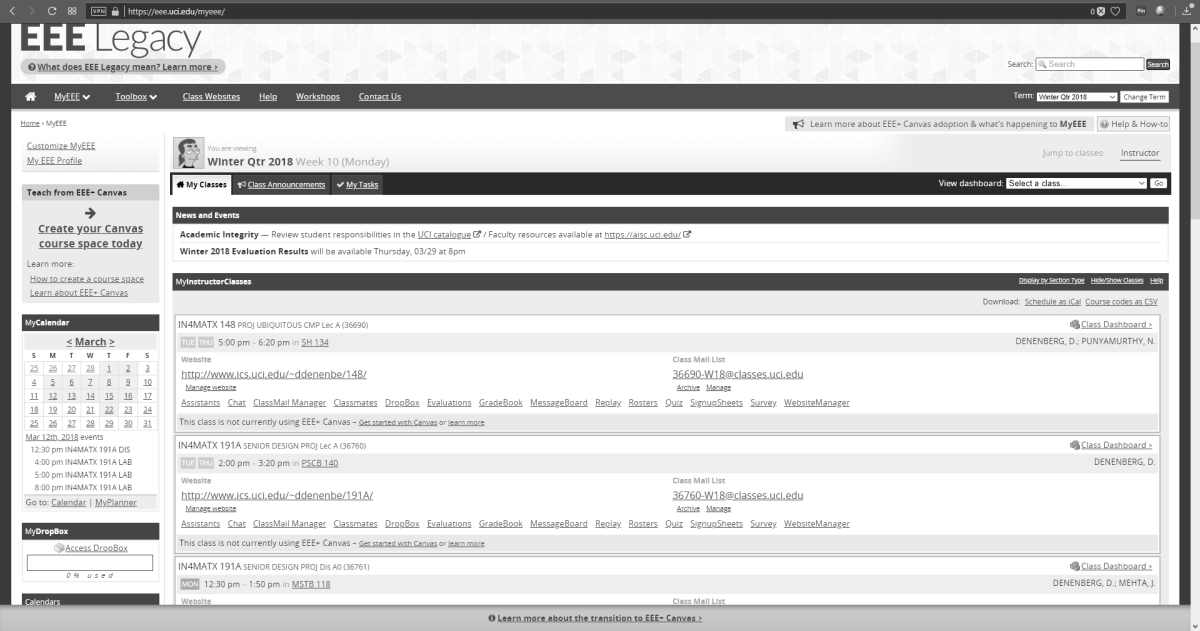
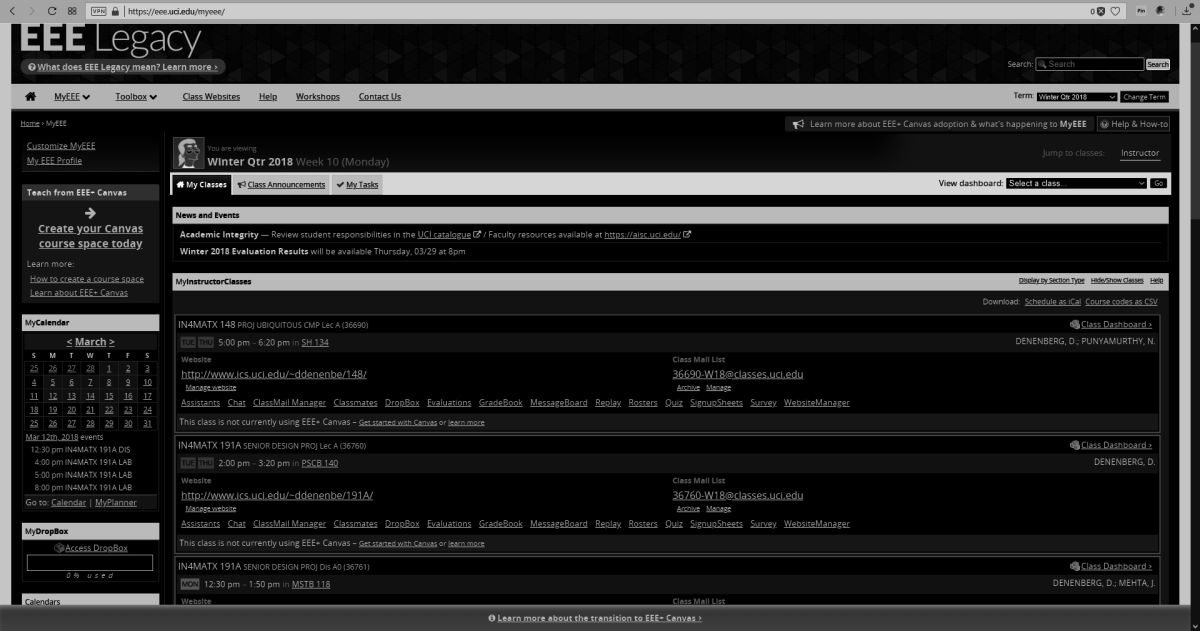
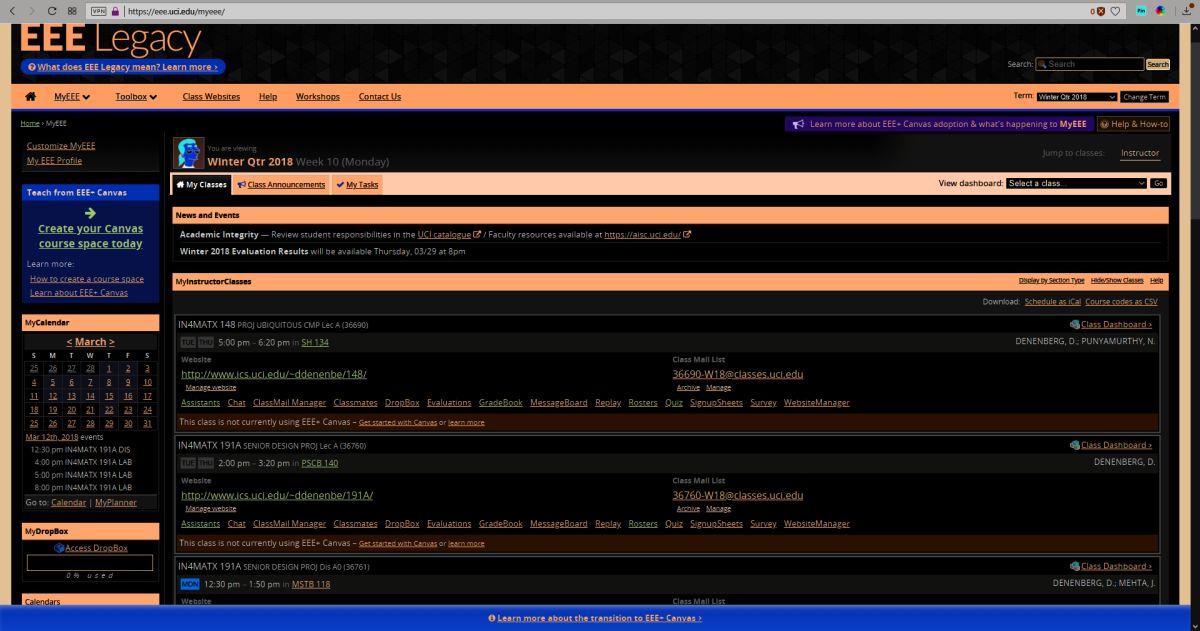
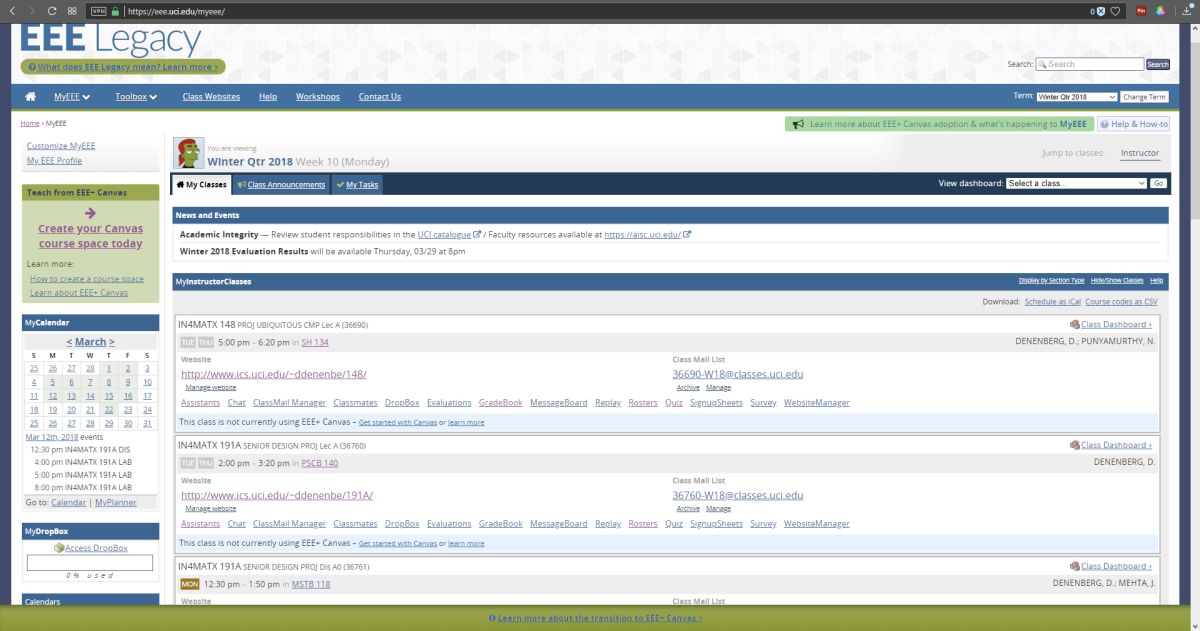
I’ll be using UCI’s EEE page as I see it to show what these selections do, since it has an interesting combination of colors including various shades of blue and yellow which are sort-of-but-not-quite complimentary, my avatar has red hair, the ‘Learn about’ box in the upper right is green, and if you look closely you can see the ‘MON’ in the lower left is a shade of orange.
As you can see, these allow a user to change the color scheme to fit their particular needs for viewing web pages or images or whatever, however it is the next three options that deserve our attention, as they are a cornerstone of accessibility and design in the user interface and HCI in general.
If you look back at the earlier image showing the filter options, you’ll notice the last three are ‘Deuteranopia,’ ‘Protanopia,’ and ‘Tritanopia.’ These are types of color blindness – a term that I really don’t like even though it’s accurate – that affect someone’s ability to process colors. We also need to distinguish between some terms here, as they are often, at least from my experience, misused. All of these conditions can manifest in two primary ways: -opia and -omaly. The former, which are the ones indicated in Windows’ color settings, mean you are missing the related cones altogether. In other words, Deuteranopia is a complete lack of red cones (known as L-cones, for long-wavelength), Protanopia is a complete lack of green cones (known as M-cones, for medium wavelength), and Tritanopia is a lack of blue cones (known as S-cones, for short wavelength). The latter is a form of blue-yellow color blindness, although Tritanopes don’t confuse those two colors so it’s not an appropriate name, while the former two are versions of red-green color blindness.
In contrast to the previous circumstances in which the cones are entirely absent, it’s also possible that the cones are present but weak to a particular color stimulus; those cases use the ‘-omaly’ suffix. So Deuteranomaly is a weakness to red, Protanomaly is a weakness to green, and Tritanomaly is a weakness to blue, and very rare; about 1:1,000,000. But the cones are not missing as they are in the previous cases; they are simply weak or mutated. Therefore, one way to address it is to increase the amount of or saturation of the color in which a person is weak, although this in itself is not a complete solution. Additionally, how these manifest in someone’s vision can be wide-ranging, from little impact on color-vision to something very close to the -opia variant.
These types of color deficiencies can cause real problems in distinguishing elements in any visual field, especially a computer screen. Research into accessibility has not only been ongoing for many years, but guidelines for the use of color are in place for all large companies such as Microsoft, Apple, Google, and all the way to the U.S. Government (Usability.gov is overseen by the Department of Health and Human Services, by the way).
So in returning to the color / filter settings in Windows 10, I can’t say with certainty whether Microsoft actually means, for example, Deuteranopia, as indicated, or Deuteranomaly, or is using it as an umbrella term. They aren’t the same, and can only be addressed as such through design to a certain, limited extent, but there aren’t separate settings so…I don’t know.
When switching among these filters on EEE, there was no impact as there is no red or green, however there was a noticeable effect when applying the ‘Tritanopia’ setting, as that refers to an absence of blue cones. As you can see, the yellow sections were switched to green, which makes sense as Tritanopes have generally normal red-green vision.
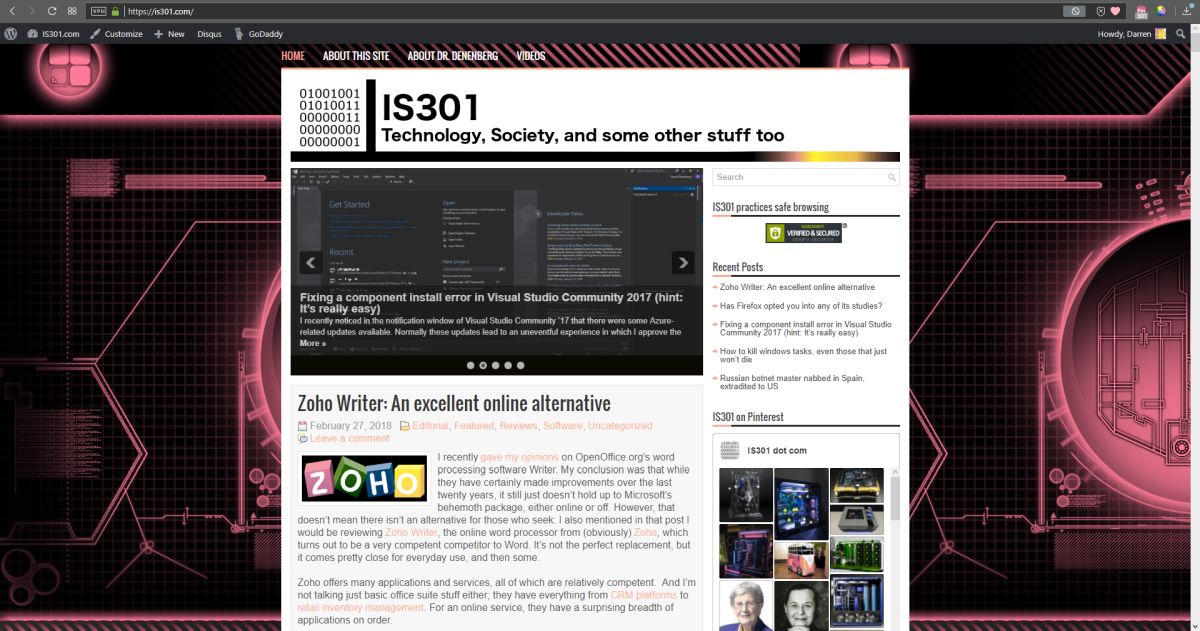
For the Protanopia setting, a good example to use instead of EEE is IS301.com itself. because this condition results in a weakness to red light, and IS301 has a strong red background, the setting reduced the saturation of red in all elements on screen for a noticeable change.
When set to ‘Deuteranope,’ the only change was an increase in saturation of the red elements of the screen, but nothing dramatic.
I also want to mention that you can set up your own high-contrast color themes, tweaking the color for every aspect of the display so it fits your needs perfectly; there are a lot of options for configuration.
On the other hand, apps and programs and everything else have to be designed with that in mind or else they will be negatively impacted by your adjustments, and that results in another problem: Windows will natively adapt to your specification, but it doesn’t mean any of the programs you run under Windows will. That’s something that needs to be enforced more clearly and strictly in Microsoft’s design guidelines.
So what was s simple fix of a black and white screen turns into a deep dive about accessibility and color blindness – I love it when that kind of thing happens. If you just wanted to fix your screen, then you’re not reading this anyway, but we really need to be aware, especially software and interface designers and developers, that for usability and accessibility these options and many others need to be available so everyone can benefit from the functionality your software brings.
On a related side note for those who may be reading and and are living with color-blindness, I discovered that there are glasses that claim to fix the problem. Apparently they create a bespoke filter on the lens for your particular condition and severity, and can bring you to almost normal. I’m not affiliated with the company, I have no idea how well they work, but for the cost they’d better work pretty well. if your’e interested, the company is called EnChroma. If anyone tries them, let me know how it goes!
Converting vintage toys into their modern tech equivalents

I’m not comfortable referring to toys I played with as a kid as vintage, but they are, and what this person does with them is quite inventive. His Nom de Plume is Circuitbeard, and among other things, he converts vintage toys into modern ones, while modifying as little of the original item as possible.
The one that prompted me to write this post is his updating of a classic mechanical driving game – in this case a Tomy Turnin’ Turbo Dashboard game – to instead be a fully functioning, self-contained, OutRun arcade game.
Before we get to that, the original Tomy game was quite an accomplishment in itself. Released around 1983, everything about it was mechanical, from the revs to the fuel gauge to the fake-but-passable digital speedometer. The driving is secondary, really, since there isn’t much to it other than keeping the car in the center of the road via your manual steering and not veering to the side nor crash into the exact same car that kept appearing since the road is really just a looping image. Even if you did, nothing much happened, and remember this isn’t a video game, it’s all mechanical.
It’s a hard thing to explain, so here’s a video that shows how the original looked:
The electronic magician Circuitbeard, on the other hand, took this device and turned it into the game it always wanted to be. Just like Pinnochio always wanting to be a real boy, this game always wanted to play OutRun. The details of how he did it, which are long and impressive, including custom printed PCBs, a custom, laser-cut dashboard, and LEDs that actually represent what’s going on in the game, can be read over at his blog post and I very strongly encourage you to do so. Not simply to experience the monumental creative and technical feat he accomplished, but to see the other vintage toys he has converted. It’s all very masterful, and fascinating.
I’m sure what everyone wants to know is how did it turn out (but don’t skip the details. Seriously!). Here is the video of the final result, and to add to the above paragraph it involved some custom libraries, bespoke 3D-printed parts, multiple controllers; it is not hyperbole to say it may be one of the most brilliant electronics projects I’ve ever seen. He has others, by the way, which are equally as magnificent.
Here’s the video of the final result, and don’t be deceived into thinking this was a simple project. Read his post!
An evaluation of my new Mazda CX-5. What’s good, what’s not, the decision-making process, and their curious approach to automotive design and technology

I don’t normally talk about cars in and of themselves on this site, so despite that, or perhaps because of it, this post will cover a lot. Decision making, design, automotive technology, corporate perspective, individualism, aesthetics v. functionality v. pragmatism, collaborative filtering, and others. It’s quite interesting to me the complexities of making such a big decision as buying a new car and what goes into it. This was not an easy decision.
About two months ago, as I was shooting down the 405 south through Irvine, my 2008 Ford Escape hybrid suddenly lurched forward as though I had dumped the clutch, lost all power (which is especially bad in a hybrid), and forced me to fight the loss of steering to get it off to the shoulder. It was then that I noticed it had also displayed a message on the dash: “Stop Safely Now.”
The red exclamation point was a nice, added touch. I did stop safely, but it was a little late for that message. That little event could have been fatal, however after shutting off then restarting the car, everything seemed to be fine. I was hoping that would be the end of it, considering a similar event happened years earlier and restarting the car appeared to have eliminated the problem. This time, however, would be different.
It happened again. And again. After some research, I learned the problem, and a much bigger potential problem: A component used to cool other electronic components in the car had gone bad. Not only that, someone had died because of it and there was a class-action lawsuit in progress because of it. As the car already had over 100K miles, and other aspects of it had never worked properly, I determined it was time to start the hunt for a new car.
I considered many, and for many reasons. I’m not the luxury car type, and didn’t want to overspend, but looked at all my options. Ultimately, the decision came down to the Hyundai Tuscon and the Mazda CX-5. I decided on the latter, but not without some hesitation that I still carry. When there are many options, there is rarely a clear-cut winner, and this particular decision shows the nuanced nature of, and requirement for, an individualistic approach.
To set some groundwork, I wanted a crossover SUV, sometimes known as a CUV, or more colloquially – and derogatory, I assume – a cute-ute. (To clarify some terms, an actual SUV uses a unibody truck frame, whereas a crossover utilizes the crossover body on a car frame). At the same time, while I have always driven cars that seem somehow ‘rugged,’ like a Jeep Wrangler, Jeep Cherokee, Dodge Dakota, then the Escape, this time I wanted something that was a little more upscale, something that had elegance to it, while maintaining a slight, subtle edge.
There wasn’t much that met those criteria. It was easy to narrow down the search to the Hyndai Tuscon, which has an aggressive theme line, and comes with a lot of options, however while I was researching it, I kept seeing reviews – stellar reviews – for the Mazda CX-5. I was ready to buy, but for something like a car you want to evaluate all your options, and I felt I should at least look at the Mazda before making a final decision.
I knew nothing about Mazda. I don’t know anyone who drives a Mazda, and I have never known anyone who drives a Mazda. I am, however, beholden to design, and that will become important very quickly.
On first approach, the vehicles didn’t move me, metaphorically speaking. I walked around the car to set a baseline for myself, yet nothing stood out. However, as I returned to the front of the car, I noticed something: A chrome trim running along the bottom frame of the grill. It made a nice accent, especially when the sun hit it, and the floating, prominent Mazda logo, which hides the radar for the radar cruise control, has a nice presence in an understated mesh grill.
Following the line of the chrome accent, I now noticed the lines of the car itself, and what do you know; understated yet still with a subtle, aggressive edge. Narrow, down-sloped headlights, slightly wider at the hips, an ever-so-slightly reclined greenhouse and canted grill gives it a look of movement. In my search I had also been looking for some kind of pearlescent black, but Mazda’s new three-coat metallic red really shines, both literally and figuratively. I have never been a fan of red cars, but this one is beautiful; absurdly, almost comically chrome red.
In the previous two images, be sure to note the commonalities in thematic design between the front and rear lights; I do love a consistent design approach. I was already coming around to the design, but it was the interior that really grabbed me. A wide center console with chrome trim and leatherette boot evokes a luxury-car feel, which is exactly what I was looking for. Chrome-lined air vents, leveled door handles and center console, a dead pedal (totally unnecessary with an automatic transmission, unless you, what, always ride the brake?), and a tri-spoke steering wheel that looks more sports car than CUV. Additionally, unlike most other cars in the class which have two gauges and an info screen in between, this has three gauges, chrome-outlined, with the rightmost gauge being the info screen. That puts the speedometer front-and-center which is exactly where I like it. There’s also double-stitched leatherette and soft-touch everywhere in the black-and white interior which contributes further to the experience. Indeed, the CX-5 is often compared to Audi in terms of its interior feel, and having looked at Audi I honestly believe the Mazda outdoes it thanks to the symmetry and width of the center console.
Here’s a shot of the instrument cluster. Remember how I was just talking about consistent, thematic design? The gauge on the right with the MPG rating, trip odometer and gas gauge is all digital, however you wouldn’t know it at first glance. It matches almost perfectly with the other two gauges and leads to a unified, integrated theme, but with the additional functionalities of a digital display (this is also the gauge that is used to set the radar cruise control and contains some other informational screens). It’s beautifully done, even with the physical protrusion used to reset the trip odometer.
The CX-5 is compared to the Audi for two other reasons, one of which almost solely sold me on the car, and one of which will likely take some significant getting used to.
The first is that unlike almost every other car company out there, Audi being a notable exception, there is a physical knob mounted directly in front of the center console that is used to navigate the infotainment system. You can only use the top-of-dash mounted screen as a touchscreen if the car is stopped. Otherwise you have to use the knob, and I love it. I have always preferred physical interaction methods over digital, and it is because of the desire to have that in areas where it is no longer practical, such as smartphones, that we have haptic feedback and vibration and the like. People like the immediate, organic response, the feel of a physical button that responds notably and demonstrably to a press, as opposed to a tacked on vibration, if at all.
The dial is both textured and grooved, enhancing usability, and clicks with each turn, just like a well-designed mouse wheel will do, and can be used as a pseudo-joypad for moving up, down, right and left. It can also be pressed in as a selection confirmation. It’s responsive and tactile; you always know that an input has been received. Mounted around it are physical buttons with long-standard iconography that you can use to go home, back, or direct to any one of the main screens (Media, Communication, Navigation). Being able to control all aspects of the screen via physical input that’s easy to reach, where your hand naturally rests, and not having to reach out to a dash-mounted touchscreen, is wonderful.
The other reason the car is often compared to Audi, although Mercedes-Benz does this as well, is that rather than have the screen of the infotainment system in the dash itself, it is mounted on top of the dash, as though someone just smashed its vertical edge right in there. At first I really didn’t like it, it looked clumsy and tacked-on, and I am all about integration in design, but once I overheard someone describe it as ‘looking like a drive-in movie screen,’ I was hooked.
The thing I didn’t realize at first is that by having the screen mounted in such a way, your eyes don’t have to travel too far to see it. To look at a dash-mounted screen your eyes travel almost twice as far, and are off the road for longer. The way Mazda has mounted the screen is actually safer, and I find it to be much more comfortable as well.
Even with the endless praise I have for the physical input methods the car employs, and the location of the infotainment – a word I really don’t like – screen, the system itself leaves much to be desired.
While almost every other auto manufacturer on earth has adopted Apple’s Car Play and Android Auto systems, Mazda stubbornly continues to resist, and this leads to a number of issues that go beyond the lacking software integration.
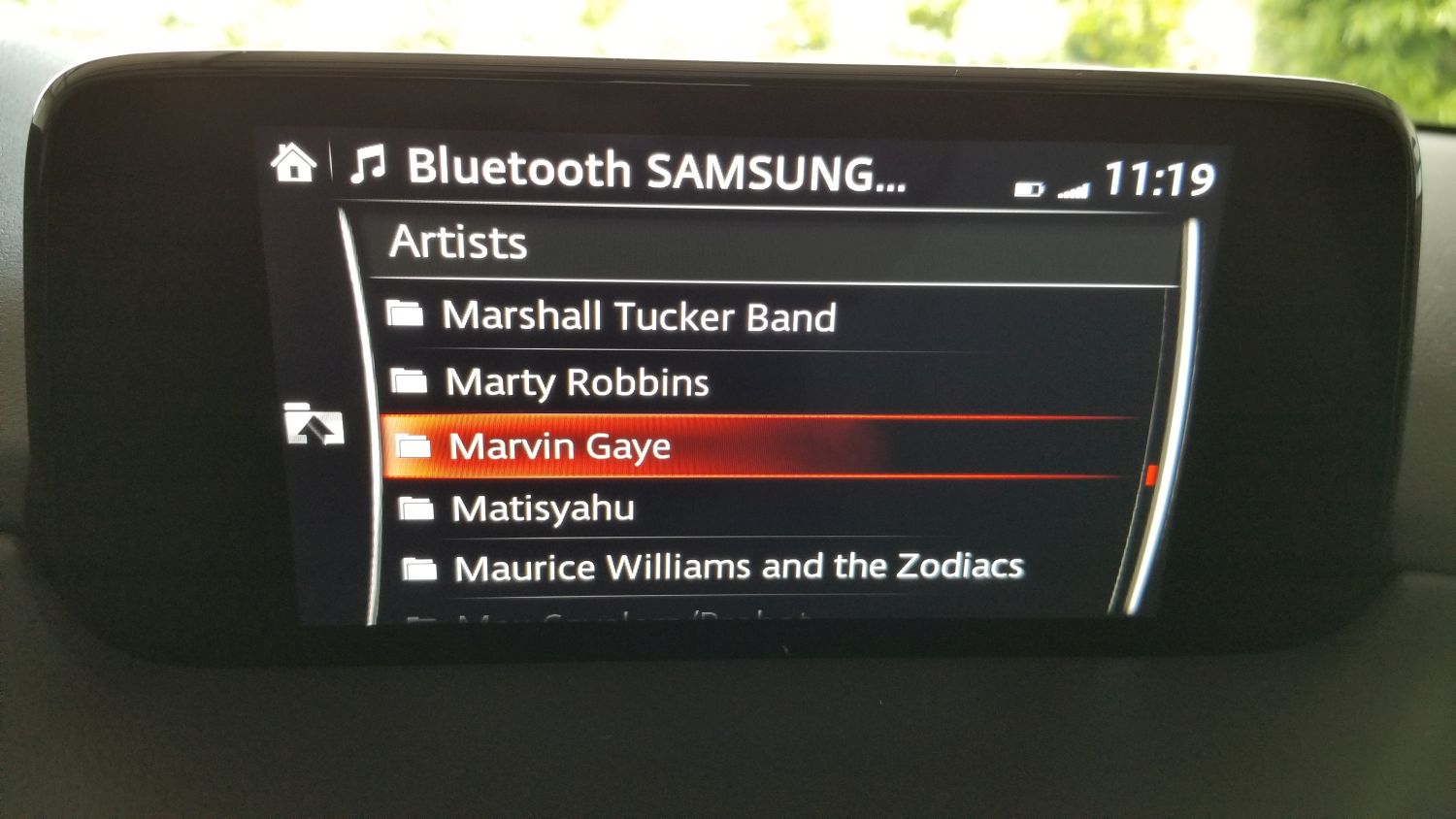
The fact is, Mazda’s system is behind the times. WAY behind the times. It’s slow to boot up, and chugs and skips while doing so. While on first glance it looks quite clean, with only 5 options, navigating within those options can be a chore. For example, I connected my phone via Bluetooth, something they had me do at the dealership, and while the process was easy and worked the first time, issues became apparent almost immediately. Text alerts and calls worked fine, with clear sound on both ends and snappy response, however when streaming music the usability, or lack thereof, rears its ugly head. I have about 700 artists in my music collection, and there is no way to jump to a particular one, or even navigate by letters of the alphabet. So if I wish to listen to, say, Thin Lizzy, I have to use the knob to scroll, and scroll, and scroll, and scroll, and scroll, and scroll, and scroll, and scroll, and scroll, and scroll…you get the idea. You also can’t wrap the scroll, meaning scroll off the top and have the list appear at the bottom or vice-versa, and the tiny red handle in the below image really illustrates how long the list is. The system menus are byzantine but that’s no different from any automaker, or any software at all for that matter.
Another odd experience is at one point my phone connected, but the car said it couldn’t access media on the phone. It could make calls and receive alerts, but couldn’t see the music and threw an error. However if I played a song on my phone, the song info came up on the car screen and the song played through the car stereo. Very weird. Eventually, and without rhyme or reason, it connected again and all was working fine.
Design concerns continue to abound in the interface, with the main being there’s no flash to the screen. What I mean is, the display is very pedestrian. While others (like the Tucson) will show full color images of the XM stations’ logos and has a graphic that looks like a radio dial if you’re tuning the radio, Mazda’s screen is very bland. On top of that, when listening to XM it bizarrely cuts off information about song and artist, even though there’s plenty of room left on the screen. The navigation screen is more lively and functional, but still tough to navigate (get it?) although it does work well once information is entered. When one considers the time and effort they put in to the overall design of the rest of the car, something they call Kodo, it is baffling they have slacked so much with this. Their information screen in the instrument cluster is full color and informative, using images and text to convey information from cruise control to fuel economy, so I am at a loss as to why the dash-based system is the way it is. Again going back to the Tucson, their screen on the top models is eight inches, full-color, and beautiful, although to be fair on lower models, the screen is only a four-incher and much more difficult to see. Of course, their screen is also exclusively touch, and navigating up and down on one of those is pure hell.
To top it all off, the actual display area of the Mazda’s screen doesn’t utilize the entire surface of the enclosure as you can see in an earlier image.
But I hold out hope. There has been significant vocalization from owners regarding this, and earlier this year Mazda informed Cars.com that they would be coming out with an Apple CarPlay and Android Auto update in the future. They didn’t give any exact dates, however the rumor is later this year. The thing is, they would have to overhaul the system to do it. They wouldn’t be able to shoehorn that functionality into the current interface in any meaningful, or non-crap way, so I am hoping when (if) the update comes, it will be a complete refresh to the whole system that reinvents it from the ground up. That would enhance the experience of this car in a big way.
Even with all my criticisms, there is so much to like. Along with my praise for the interior and exterior design discussed earlier, it has keyless ignition and entry with a detachable valet key, the car locks automatically and unlocks via a button in the handle if the key fob is in your pocket. The doors open wider than its competitors to make getting in and getting out – or, if you’re an engineer or designer, ingress and egress – easier. The radar cruise control will allow you to set a car-length distance to the car in front of you, and the Mazda will follow that car exactly without you having to do anything. It will speed up and slow down, even stop, then start again as the car in front of you does. It has a pseudo heads-up display that will show when the car shifts, blind spot alerts, the speed limit, any street signs in view (it will actually show graphics that look like red stop signs, yellow yield signs, speed limit signs with the actual speed limit, etc. It’s a neat feature), your current speed, and navigation arrows if using that feature, and amazingly does it without feeling cluttered. This is a significant safety feature as it doesn’t require taking eyes off the road for status information. The drive is by far the best driving experience of its class, with smooth shifts and almost no roll around corners, which is due to the vehicle’s unnoticeable transfer of weight to the front wheels when making turns, which keeps the car responsive and easy to control; the most apparent indicator of this is that the people inside the car don’t feel a compelling urge to lean into turns. I programmed my garage-door opener to a button on the mirror, so now the mirror opens the door and I don’t need to have the thing clipped to my visor. I have two different garage door openers for two different doors, and the mirror has three buttons, so I’m set. It has a sport mode that holds the gears longer for somewhat higher revs and offers up a little more power, and a weird manual shifting ability that I can’t imagine anyone would actually use.
Speaking of the Heads-Up Display, in the picture below, if you look closely you can see it as it appears while parked in the garage. When driving it contains much more information yet is still easy to read and interpret.
In the following image taken while driving (don’t do this, kids), you can see the speed limit sign and the current speed, as well as the indicators telling me I’m in the lane which is always good. Control signs such as stop and yield can be shown, in full color and shape, concurrently with the speed limit along with the other status indicators listed above.
So what about the Tucson? The one I was all ready to buy? I still like it, and I’ll even confess that it gives you much more for about the same money. It has a nice outer design, ventilated seats (not cooled, as some will say), the far superior infotainment screen and system, a rear hatch that opens if you just stand next to it, a 360-degree camera and backup camera that will show you where your car is and where it will be based on how you turn the wheel (the Mazda has a backup camera that works very well, but without that added future prediction bit). The Tucson also has a panoramic sunroof, which while nice, doesn’t actually open all the way and I have heard it suffers from some mechanical problems. The CX-5 has a moonroof and I rarely used the one in the Escape anyhow, so I suspect I’ll be fine with that.
Even so, driving the Tucson just didn’t grab me. It drove well enough, but wasn’t exciting, and the interior was functional and pragmatic, but not special in any way. It offered more, but the experience of being in it and driving it just didn’t excite me or make me want to drive it, and while I can more than understand why someone would choose it over the Mazda as I almost did, I am beholden to the design, the experience, the feel of something, and in that regard Mazda just blew it away as it does to all its competitors at this price point, and some even higher.
It will take some getting used to. I drove the Escape for 10 years and put a lot of miles on it. The washers never worked, all the power-window risers broke at one point or another with a loud crash as the window collapsed into the door frame, the interior lights became stuck on at one point and I had to pull the fuse, the hatch didn’t always close all the way, the electronic clock didn’t even give the correct date. It told the right time and day, but not date. I think it might even have driven around on its own at night committing crimes. Yet I still felt a pang of sadness seeing it sitting in the dealer lot, dirty and looking dejected; I had to tell it goodbye. When they took away my beloved Dodge Dakota, back in 2008, I shed a tear. Curious how we become attached to, and even empathize / sympathize with inanimate objects, something we talk about in several of my classes.
If Mazda follows through with their system / firmware update, something that should be doable through one of the car’s many USB ports, I will update this. I am following any little bit of news I get and am hoping we hear something more concrete in the near future.
Journey with me back to the early days of the Internet with ReoCities, the GeoCities archive

In my graduate design class this week, the additional discussion topic (bonus, as I refer to it, although I suspect my students might disagree) involves the attempt to archive one of the early web’s most important communities. Indeed, I wanted to go back in time to the early days of the World Wide Web, circa 1993, and as a technology historian, indulge that aspect as well. The Internet, like me, was brought online in the glorious year of 1968, however it remained the domain of scholars and governments for over two decades before becoming available via the World Wide Web to the riff raff public and its clammy tendrils (by the way, ‘Internet’ is always capitalized, regardless of what the Oxford English Dictionary says). Remember also that the Internet and the WWW are not the same thing; the Internet is the technologies, hardware, software and protocols on which the web sits – the Web didn’t come online until around 1990. Getting back on track, to say design was at its nadir at that point would be a severe understatement; while interaction methods had been developed and attempted over the years (light pens, for example), that was by specialists in specific domains, and when I say specialists I don’t mean interaction specialists, I mean engineers and programmers, but now web design was about to be attempted by everyone.
When everyday people began to experiment with what the Web offered, they did so from an adventurous, new, exciting perspective. Interaction methods, organizing elements, color, layout, usability, nobody cared about this stuff, we were amazed at the accessibility of it all. We hadn’t even learned it was bad form to hotlink images! Almost none of the technologies, platforms, infrastructure, anything, really, we have today was available back then other than base protocols, and even those have evolved significantly. But one thing we did see, very early on, was a foreshadowing of the idea of a web 2.0, in which user generated content and communities guided the growth of one particular website far beyond what anyone expected. Before the design disaster that was MySpace, anyone who was anyone cut their teeth on GeoCities.
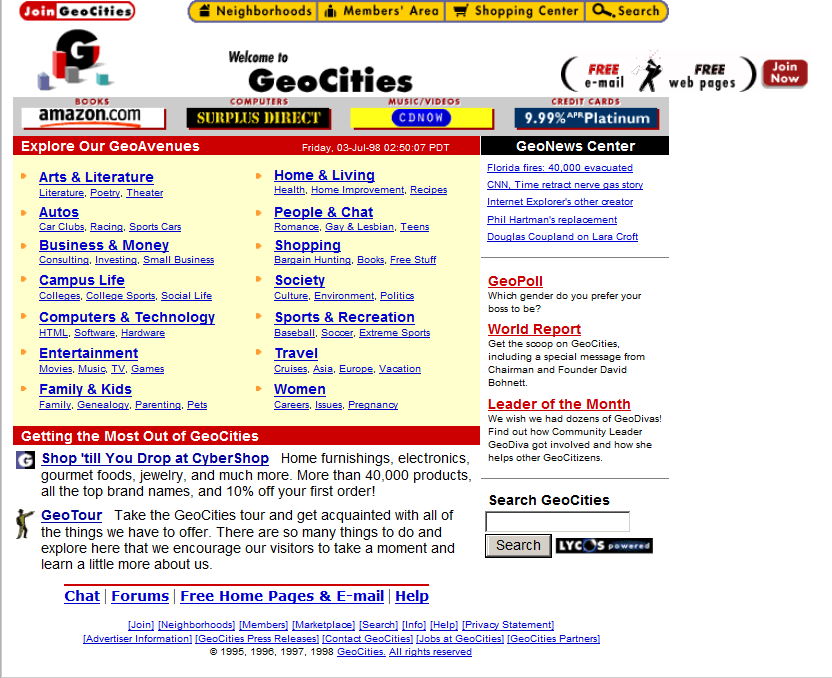
Everyone knows GeoCities was the equivalent of a design traffic accident with its animated gifs and auto-play MIDI tunes (and was the inspiration for the landing page for this very course), but that’s looking at it through the-opposite-of-rose-colored glasses. We know that *now.* Back then, the ability for anyone to have a presence online and represent yourself immediately all over the world was almost too much to process. No one cared about design, they just wanted to create. As anyone now looking at a GeoCities page could tell you, design would come later. Much later.
GeoCities divided their content up into towns, each of which represented a particular interest. Whether it was fantasy, health, sports, the arts, or whatever else, there was a neighborhood for it where a community of like-minded individuals could set up a shingle, as it were, and have a presence…perhaps even make some new acquaintances or even friends with the same interests.
The site’s growth and eventual buyout by Yahoo and unavoidable death is beyond the scope of what is intended to be a design history, however it is a fascinating story and very interesting if you get the chance – you can read about it on this Computer History Museum page (look at that GeoCities landing page!).
Instead, this long narrative is to let you know that you can still experience GeoCities in all its poor-design glory thanks to the project known as ReoCities. They have archived millions of pages from GeoCities, and while the usability leaves a lot to be desired, it is a fascinating look at web design back then, and looking back through time at these pages I feel like an astronomer looking back in time at a star. It gives a frozen-in-time glimpse into not just where we were, but how far we’ve come. I used ReoCities for all the screenshots in this post.
I have to be honest, some of the pages are difficult to view, the design is that wacky. In terms of expression, in terms of digital explorers mapping out a new, unexplored land, however, it’s mesmerizing. I can’t tell you how long I spent not only exploring the myriad pages archived by the service, but seeing how many of the external links still worked (not many, although some GeoCities page redirect to a proper hosted site; very smart), and even doing some research to see if any of the people or organizations are still around and updated their web presence. It was a pleasant surprise to see some of them actually had!
It’s a really fascinating time capsule not just of early web design, but also of where the web was its infancy. Seeing how design has changed, what was considered acceptable design back then versus now when we have so many rules and standards and guidelines is enlightening. And if, on the off chance, you have a link that points to a GeoCities site that they’ve archived, a simple letter change can update your link!
I’m a big fan of historical preservation of digital property (archive.org is another glorious monument to what was). Start your wayback voyage to GeoCities over at ReoCities.
My Carnegie Mellon rec letter submission adventure

Try saying *that* three times fast. Also, keep in mind that Carnegie Mellon is actually a prestigious and well-respected university and dersrvedly so. That’s why the story I am about to regale you in is so bizarre. It just keeps falling down a HCI rabbit hole form which it never escapes.
I had originally intended to post something different for this week’s random design example, however yesterday I was asked to submit a letter of recommendation for one of my former students to Carnegie Mellon’s MSIT eBusiness Technology graduate program, which by itself is a mouthful.
No problem; I have done many of these before. Little did I realize that I was going to be in for an adventure.
Right off the bat, it had me submit my letter, which had to be either in Word or pdf format, which was their restriction. I uploaded a Word document, and was told that format was not valid. I converted it to pdf, and that worked.
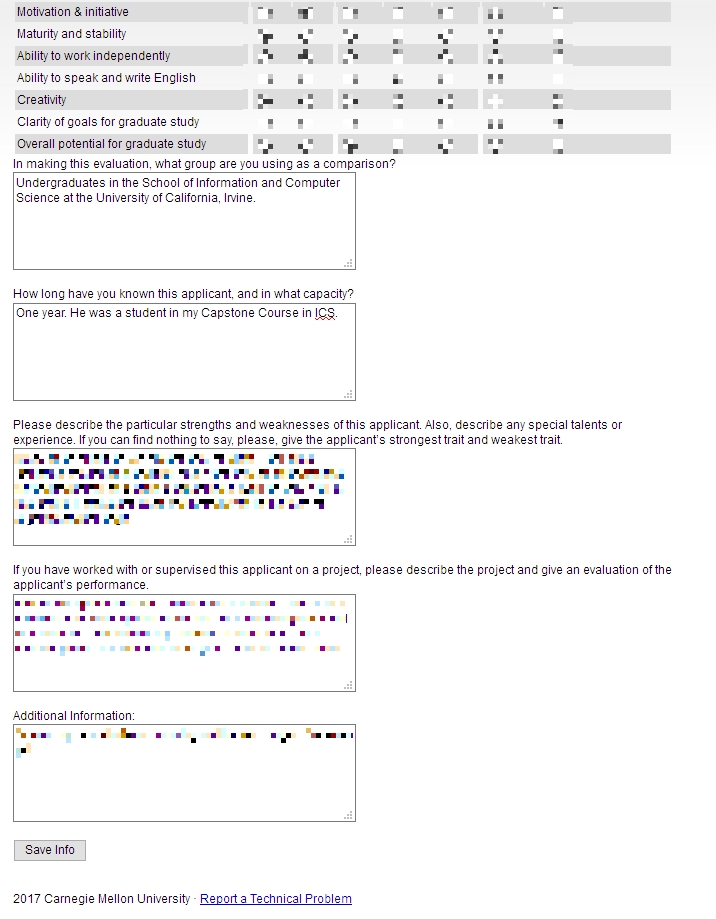
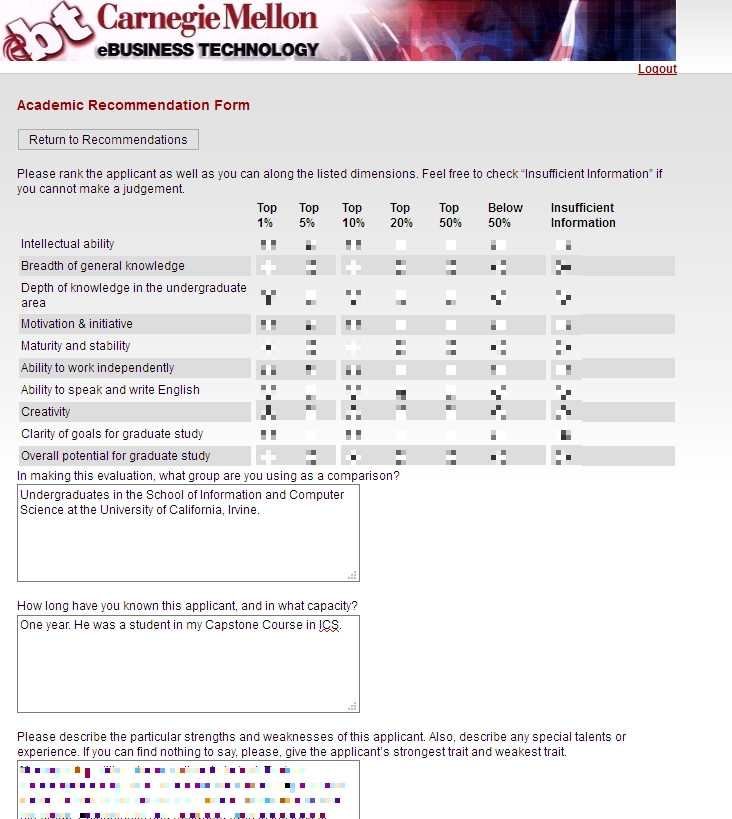
Next, I was asked to fill out some pseudo-Likert-scale questions which is common, and at the bottom of the page was a button labeled [Save Info], as seen below.
The thing is, when I clicked that button, it just reloaded the page, putting me back at the top with a button labeled [Return to Recommendations]. No submit, no send, just…return.
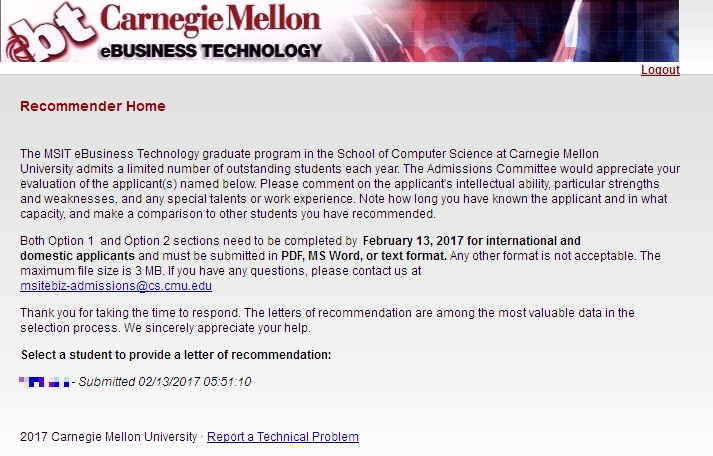
Clicking that took me back to the main page where I started, and where it still said “Select a student to provide a letter of recommendation.’ But I had already done that, and in fact it indicated the submission date right underneath, next to the student’s name. I received no confirmation, no clue as to the status of the application, or whether it had actually been completed and gone through. How many of Neilsen’s or Schneiderman’s rules does that violate?
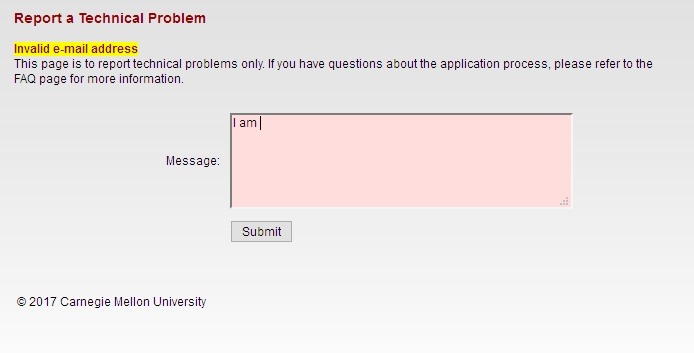
So, being the person I am, I decided I would click the link labeled ‘Report a Technical problem’ at the bottom, not minding their free-spirited use of capital letters. Doing so took me to a page that declared in bright yellow highlighting ‘Invalid e-mail address.’ Keep in mind I had not entered an email address, I only clicked the link. Did something happen I’m not aware of? Which e-mail address, if any, is it considering to be invalid? Could it even be the one to which the form submits? On top of that, the text box is red! This just gets better and better.
To top it all off, the message I entered in the red text box above ultimately got sent to…you guessed it…me.
I sent another email to a contact email I found on the main page, and the follwing day received a response that all had gone through. What a travail. This was the most excruciating recommendation process I’ve ever experienced. I expect more from such a prestigious university as Carnegie Mellon. At least it made for a good learning experience for us all.
(Originally written for my graduate Advanced Design and Prototyping course at UCI).
Poke the Bunny!

Before I get to the main thrust of this post, it’s important to provide some perspective for those unfamiliar. As you all should know, my Ph.D. is in Human Computer Interaction, my undergrad in Cognitive Psych, I teach multiple interaction design and interface development and analysis courses (game design as well!), so when I see a well-designed interface, or anything that’s inherently usable as a result of its construction, it just makes me feel all giddy inside.
What, then, is a good example of a well-designed interface? I’ll show you. It’s an example I’ve been using for some time, all the way back since it was a Flash animation on a website called platinumgrit.com, which was a showcase for an Australian Flash animation series. The site is long since dead, or more appropriately, dormant, but it once hosted what I consider to be the best, most pure example of interface design I have ever seen. In fact, I was reminded of it because of a conversation thread on a message board for my graduate class in advanced design and prototyping.
It’s called, no joke, Poke the Bunny.
Before I show you the rest of interface and give away the surprise, let me explain why it is so good. One of the cardinal rules of interface design is clarity; speaking clearly to the user. Don’t label links ‘click here,’ don’t label buttons ‘push me,’ don’t call an error ‘error 0x14323929.’ State what the user can do, and make it clear what the consequence of that action will be. Of course, cardinal rules are meant to be broken since so many interfaces break them.
But not this one. The interface is comprised of exactly three elements. The first element is a graphic of a bunny that frankly looks pissed off. The next is a fist with an extended pointer finger aimed squarely at the bunny’s backside. And the third element is a button labeled ‘Poke the Bunny.’ It is clearly labeled in reference to its action. It leaves no doubt or question in the mind of the user what it’s function is and what will happen when you push it. Not only is it a beautiful example of interaction design, there is such a direct link between all the elements on the screen that the role of each is immediately apparent, specific, and isolated. It’s the most pure interface I’ve ever seen.
Not only that, the effectiveness of the action/response is very satisfying. Because it’s easy to use, obvious to figure out, impossible to get lost, it makes the actual use of the interface, even though it has just a single interactive element, a joy to use. Even though all you’re doing is poking the bunny, the nature of the design combined with the absurdity of the situation make it oddly addicting and fun. And that is a desirable goal for an interface; You want it to be fun, exciting, enjoyable, interesting, educational, all the positive aspects that make people feel good should be elicited from your design, And in this case, it is. it’s just plain fun.
(There’s also a surprise, though, if you work for it).
And it’s available on Android! As I mentioned, the site has been sadly dormant for some time, however I was overjoyed to discover that if you have an Android phone you can download it from the Play store! There used to be a version for iOS, however I have the sneaking suspicion it’s no longer available (although I don’t know. If anyone can check I’d appreciate it). It’s a shame if not; it’s a brilliant example of exactly how an interface should work.
The Android version isn’t quite as exceptional as the original Flash app; the skeumorphic nature of the button isn’t there, the font is unnecessarily cartoonish, and sound isn’t quite right. Still, the pure core of the interface is rock solid.
So with all of that fanfare, I present a video of Poke the Bunny recorded off my very own Note 5. If you’re on Android (or iOS and it’s still available), then download it and give it a try. You’ll be hooked, I promise. Poke the Bunny!