Category Archives: Uncategorized
Snapchat valued at $10 billion

That’s right. Over on TechCruch is a post that reveals the temporary-message app that deletes your texts from the receiving device after a short delay (at least as far as I understand it) has been valued at $10 Billion. Whenever the word “billion” comes up, people always say “that’s billion, with a ‘B.'” So I’m going to say it too, but I’ve never understood that; is there some other kind of billion? Billion with an ‘R’ perhaps?
Anyway, I question why anyone would need to use an app that deletes sent messages from the receiving device, although I think we can all use our imaginations. And you’d better be careful – as the recent celebrity leaks show, if you can’t trust the person you’re texting with maybe you shouldn’t be doing it in the first place, and the texts really aren’t that hard to archive. That all contributes to the fact that a valuation like this is ridiculous; it’s impossible to maintain revenue, something Snapchat has zero of, that justifies such a price for any app.

In doing an image search for a picture to put in the body of this post, this was the only appropriate one I could find (Snapchat logo)
But that’s not my problem with this, not at all. If people with tons of money want to spend it on things they want, I don’t fault them. I’d do it too! And it isn’t like there’s no precedent; remember WhatsApp? That was valued at twice as much! And honestly, if people want to send intimate pictures of themselves to their spouses, significant others, or random strangers, well that’s their prerogative – who am I to judge?
No, my issue with all of this is that in the very first paragraph, the TechCrunch author used the term ‘Grok.’
For those of you unfamiliar with the term, first of all good for you. It’s a tech-elitist way of saying ‘understand.’ So instead of saying “I’m not understanding this” you’d say “I’m not grokking this,” or instead of saying “No one understand me” you’d say “No one groks me.” In fact, it’s not even red-underlined in my web editor to indicate a misspelled word.
While I’m aware of its origination in the science fiction classic Stranger in a Strange Land by master genre author Robert Heinlein (and a great Iron Maiden song to boot) and its use through time as a representative of a kind of Zen blending with a concept, as well as its adoption by groups such as hippies and other sub-cultures including deep-tech groups, but to see it used on a respected tech site like TechCrunch is jarring.
It has been used forever in tech circles, but for reasons I’ve never quite grokked, it makes it hard to take a person seriously when I hear or see it used. I get that it’s supposed to indicate a state far beyond basic understanding, but it seems a continuation of techy people to create words for things that already have words.
And Snapchat is going to have to start making serious revenue. I, uh, I won’t ask anyone if they’ve used it.
New Twitter account is live!
Since class on Friday, I have received several messages from students saying they couldn’t log in to this site, that it would say their account or username wasn’t recognized, or in some cases they weren’t able to click in the username or password boxes at all.
As I was troubleshooting this, and wondering why I could log in and everyone else was having difficulty, and re-writing the ‘How to sign up‘ page, I had a revelation: Logging in on the website is completely unnecessary.
Well, not completely unnecessary. You *do* have to log in over at WordPress.com, but if you do that you’re already logged in to every WordPress site out there including this one. There is no reason to have to log in again, so the whole sign-in thing on the webpage was completely redundant, and I suspect that’s what was causing the big issues.
So I got rid of the Login widget all together and replaced it with something I can’t say I have too much experience with: A Twitter feed.
I have been toying with the idea of setting up a class Twitter account for at least a year, but I haven’t been convinced of its practicality. When asking students how many of them have an active Twitter account, the response is usually anywhere from zero to 2. Not very compelling; I guess you have to be a celebrity, politician, or company to have one. Plus, I’m not terribly big on social media – I deactivated my Facebook account all the way back in March and can’t say I’ve missed it.
But the issues with the login widget created the perfect opportunity, and I figured that I could use the feed to not only post interesting tech-related links or photos or what have you, but also alerts; so if for example I was going to be late (which has NEVER happened, so let’s not get our hopes up), or a last-minute change was being made, or I needed/wanted to get a message or post or photo or interesting link to the class while I’m out in the field and without access to Canvas, this would be a way to do that. You can also send a tweet to me right from the feed, so if there’s something class-related you want to bring to my attention or something you might want to see on the blog, you can let me know that way.
Not only that, but whenever I make a new post it will be automatically posted to the Twitter feed. Therefore, if you have a Twitter account and follow the site through them, you’ll always know when there’s a new post. You can tell a tweet indicates a new post when the link in the tweet itself begins with ‘wp.me.’
I did run in to one major issue right off the bat – the username “IS301” was already taken. I couldn’t believe that when I saw it, and to make matters worse it’s taken by someone who doesn’t deserve it, doesn’t use it and in fact has never made a single post. I can see why he chose it; his name is Irwin Silver and he lives in my home state of Maryland, the western half of which has the 301 area code, but that kind of name-squatting is irksome. Anyway, I couldn’t use it so if you want to follow the class Twitter account, it is @IS301atNSC.
So now the widget is there, and I put up a few posts just to test it. If you hover your mouse over the feed and use your scroll-wheel, you can scroll the feed up and down to see earlier posts. let me know what you think about the idea, or if you even have a Twitter account and actually use it, and we’ll see how it goes.
(On a side note, the binary in the Twitter profile picture says “IS301”)
How to Sign Up
I made an announcement on Canvas, however I should say it here also: I have significantly expanded the “How to sign up” page that you can see linked on the left hand side of this page (or you can just click the link in this post).
It now covers not just signing up, but how to go about making comments as well. I have added many new screenshots to help walk you through the process, and once you make your first comment the rest will be easy.
So take a look and see if that helps, but as always you are welcome to contact me if you are still having trouble.
Possibly useful web sites

That won’t turn rogue and digitize you.
Occasionally on Fridays I post a few websites or even tools that present something interesting and show a unique application of technology. Today it’s websites that do something unique and use the web as a platform to illustrate…well, you’ll see.
Tetris in HD
First, we’re all familiar with high definition, right? If you have a 1080p TV, then you know it looks pretty nice, it has a lot of data, and in fact the ‘1080’ means it has 1,080 lines of resolution (of course, with 4K here and its 3840 lines of resolution, now HD looks downright poor). Even so, remember the old, big, heavy CRT displays? How would that content look (scale, really) on HD displays if everything else were left the same?
Well here’s one way to find out: Tetris in HD. This webpage scales the game of Tetris all the way up to a full HD resolution, but keeps the pieces the same resolution as they were on the original CRT displays. You’ll have to look very, very closely to see what you’re doing, but it also gives a good idea of how far display technology has come.
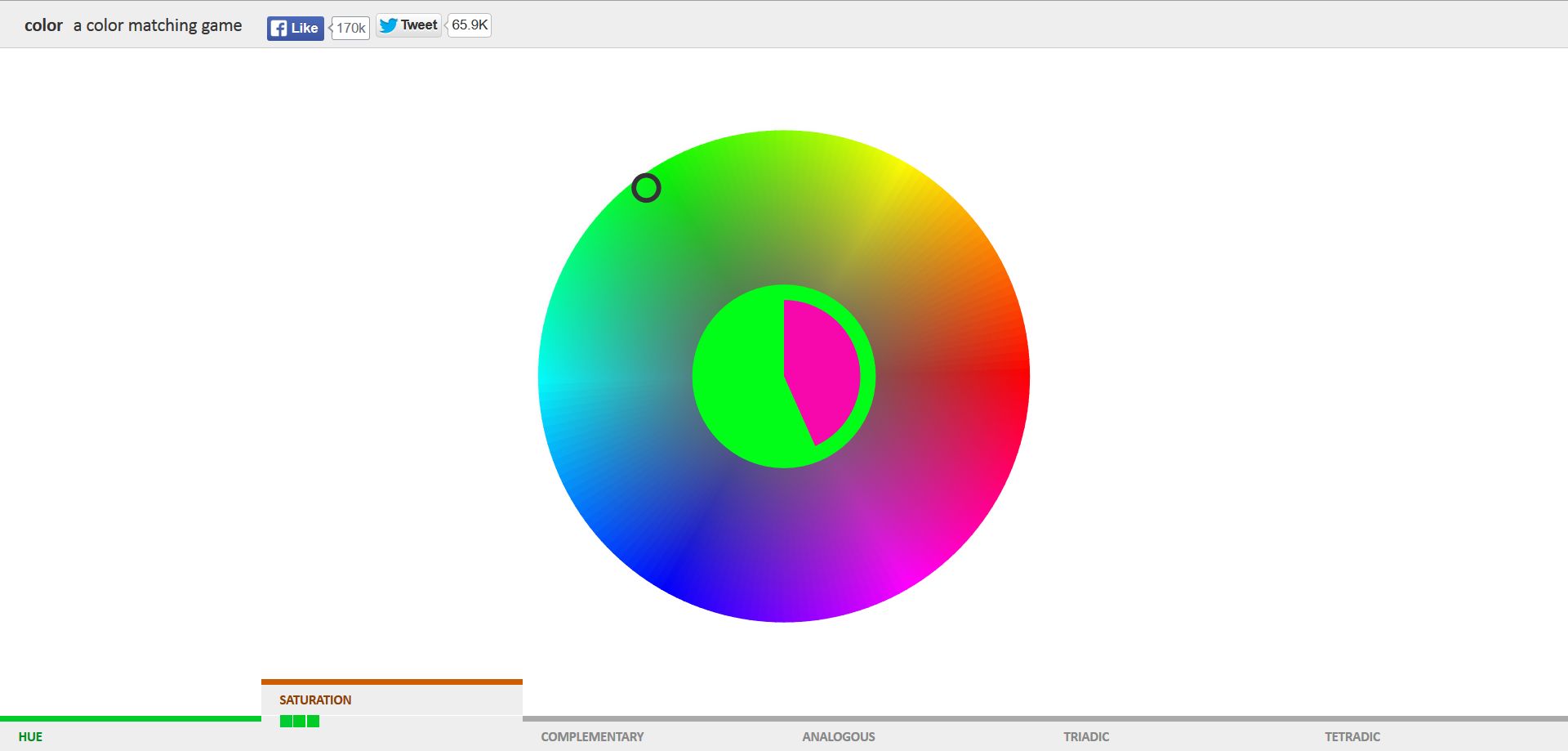
Color Method
If you do any kind of art or illustration or graphic design, you know how important color is to the final product. Getting just the right one can be a maddening experience simply because there are almost an infinite amount of colors from which to choose. Additionally, there are many aspects of color to consider: Complementary versus contrasting colors, Red/Green/Blue levels, Hue/Saturation/Brightness levels, CMYK, luminance, and chroma to name a few.
Do you know what goes into finding just the right color? Especially on a computer screen where it might not match exactly what you had in your head?
The Color Method website has you perform a series of color matching tests to see how well you navigate the color space. A countdown clock of a certain color appears in the center of the page, and you have to navigate around the outer color ring to match the color of the clock. The first few phases are easy enough since it only covers one dimension, however as the phases begin to include two and three simultaneous dimensions it becomes much more challenging.
How well can you do?
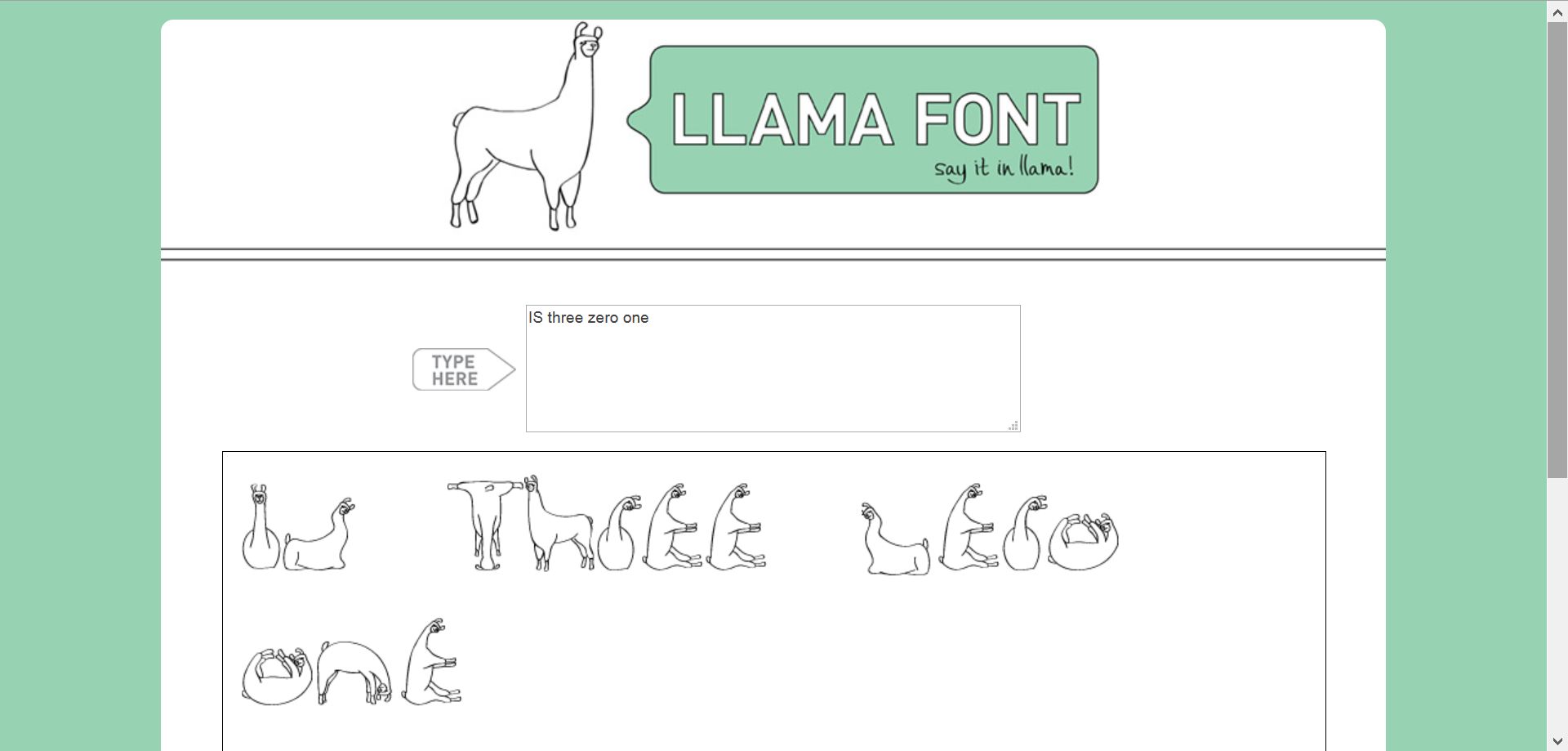
Llama Font
Have you ever wanted to say something in llama? Or rather, say something with llamas? Now you can using LlamaFont! Type out your message, and what can only be described as the most yoga-tastic llamas you’ve ever seen will help you say it. Sadly, it doesn’t do numbers yet. On the other hand, if you need to make your point using a big-ass message, you can try Big Ass Message.
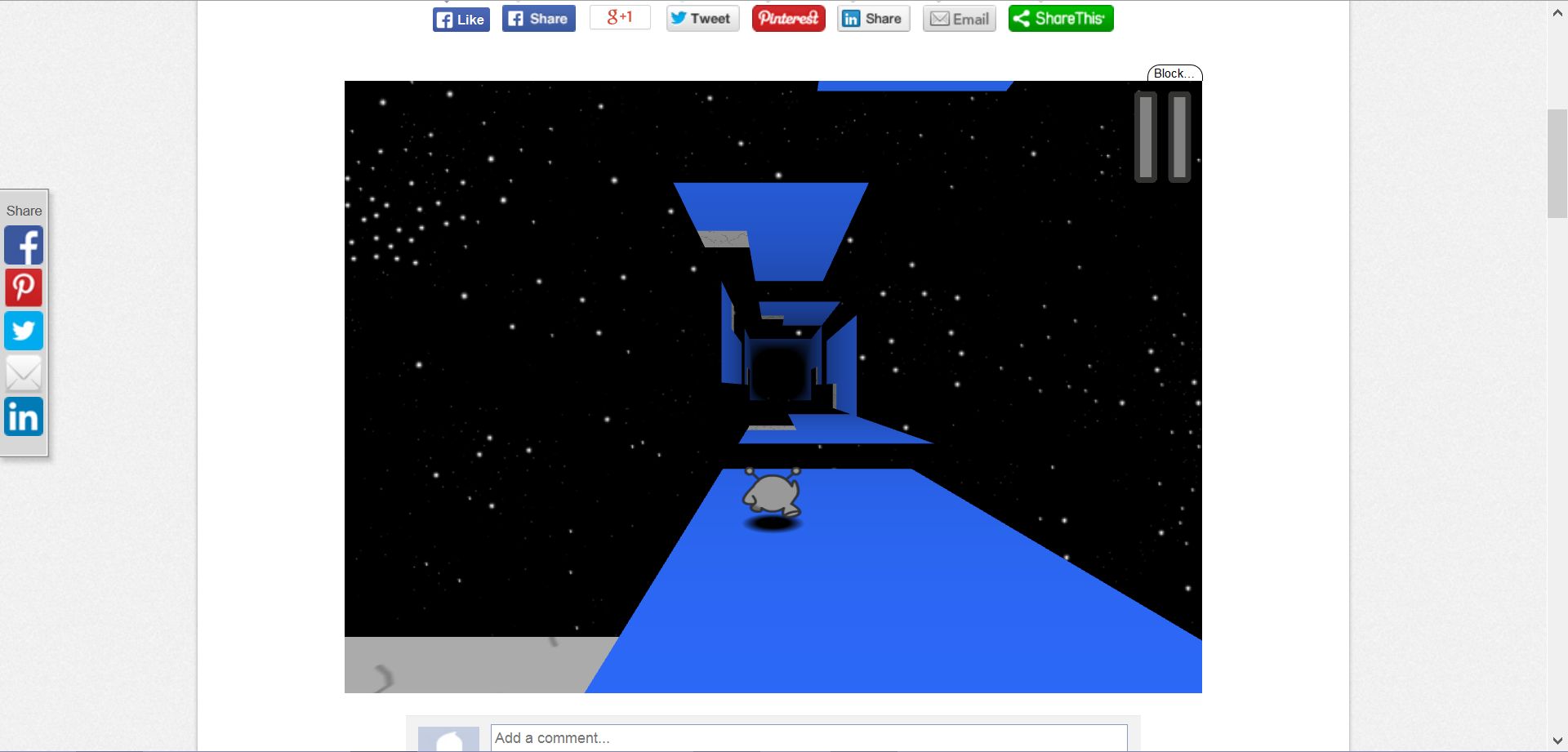
Run-3
I don’t normally like to put up meaningless flash games, but Run-3 is different; it uses Flash to provide an incredible sense of depth on a 2-D page, and the ability to present a good amount of limited data as well since the path goes on for what seems like forever. Hint: You can run on the walls.
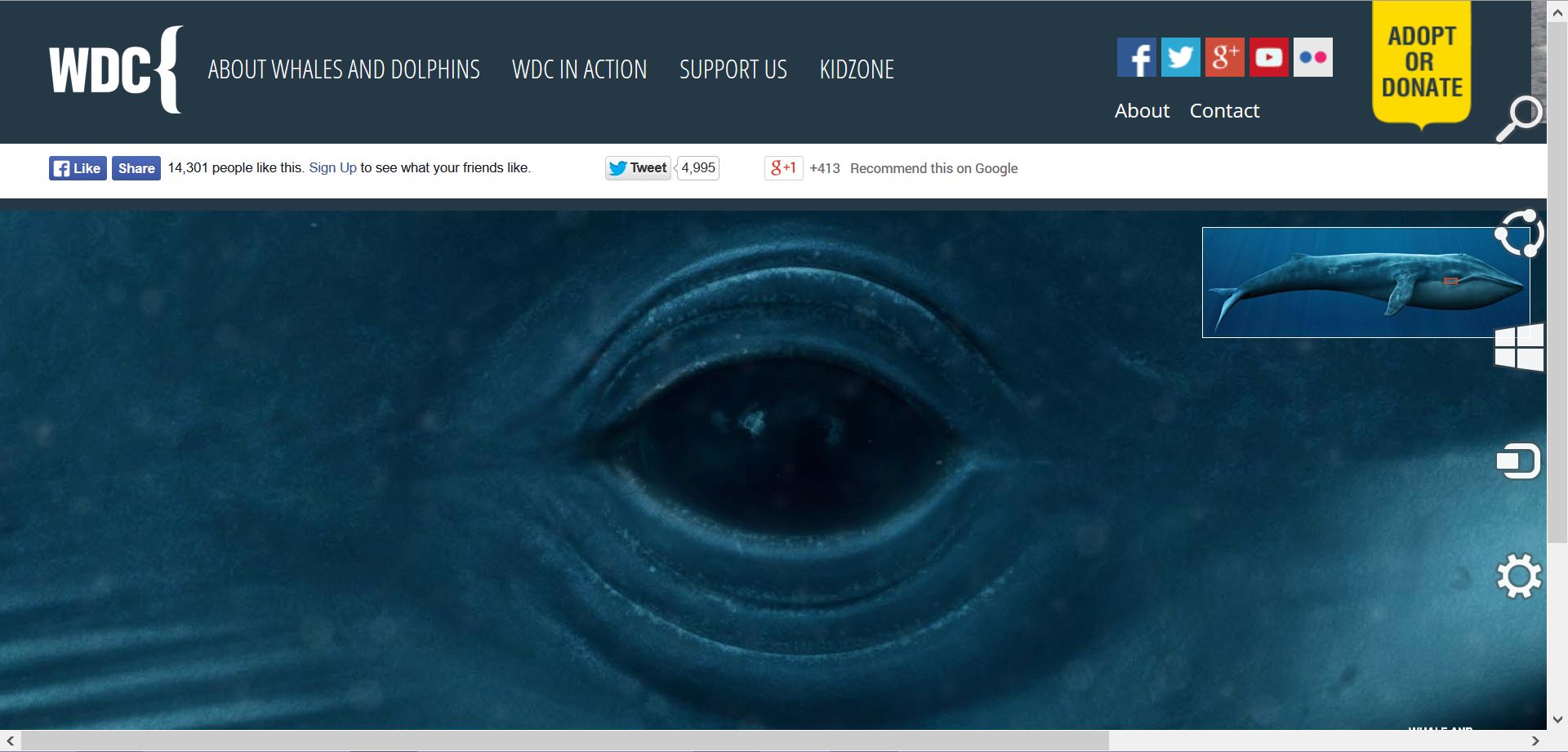
Lifesize Blue Whale
The Whale and Dolphin Conservatory has a lifesize blue whale on their site! You can only see it in tiny sections, of course, after all they’re the largest living things on earth. You can scroll around and get super-closeups of any part of its body. It’s clearly a Flash-built site, and the overall image is a mosaic of smaller images. You can navigate by dragging the closeup window, or by clicking on the smaller image of the entire whale. Or if whales aren’t your thing, you can always try the cockroach cam. There’s sound, so be careful, but be sure to watch it full screen, you don’t want to miss any of that experience.
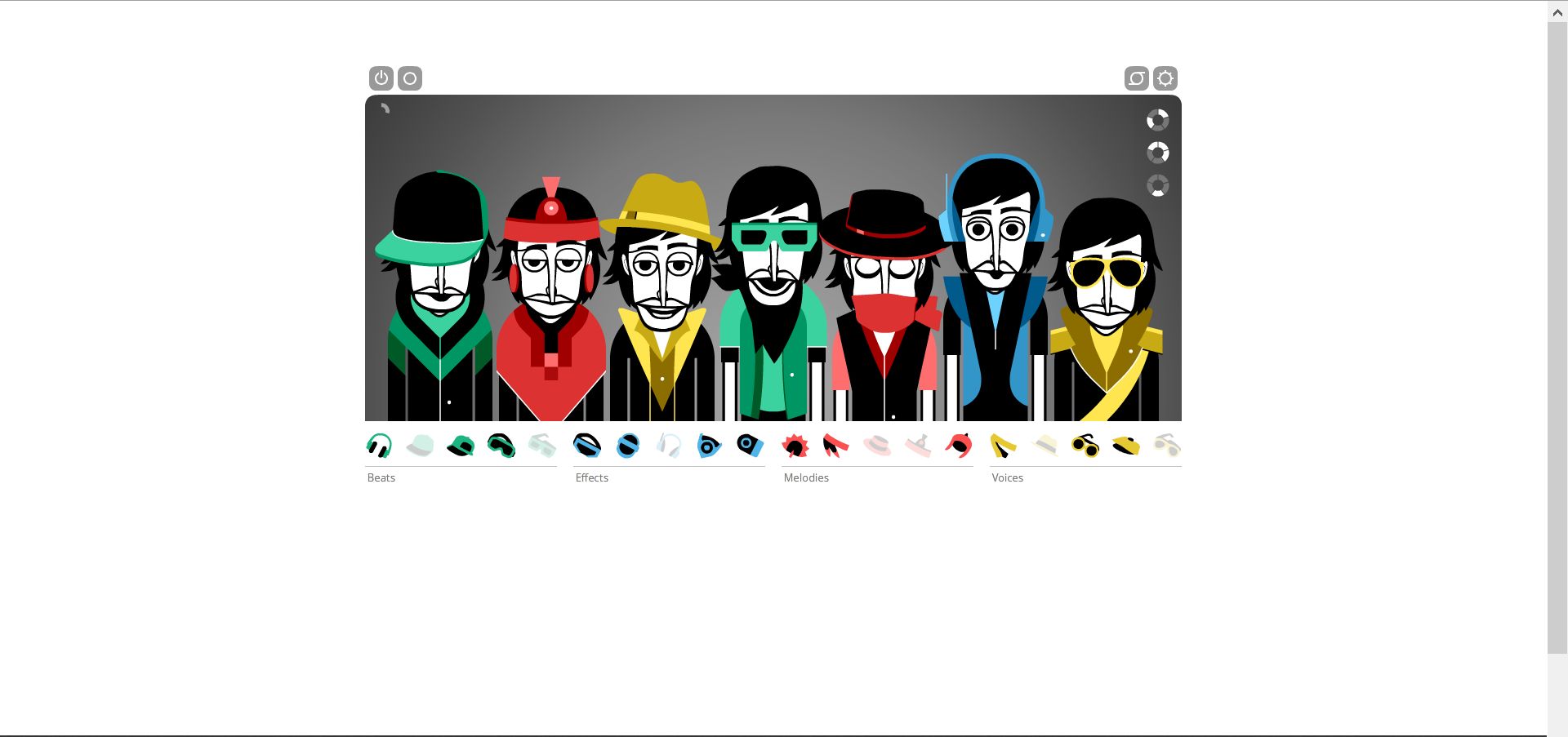
Incredibox
Incredibox is a site that has you put accessories on animated characters, each of which will then contribute either a beat, effect, melody, or voice. There is a surprising variety in the sounds you can get, and it offers almost endless experimentation (the link is for Incredibox version 3).
Rainy Mood
Now that school has started, you may find that you need a calming moment, and one of the things that does that very well is white noise which can filter out other external noises. In nature this manifests in many ways, one being the sound of rain, and its dampening ability is one of the things that makes it so relaxing.
Unfortunately, we just don’t get a lot of rain here in Las Vegas. Therefore, I present you with Rainy Mood. Bring up the page, listen to all the rain and thunder you like, and prepare to be relaxed. You even get to see it, in a way.
The screen is right. Rain makes everything better.
A little bit about emoticons

And emojis, and some other things in there too.
I’m just going to say right off the bat I never use these, ever, and if you ever contact me in any form and use one I will judge you as a bad person. I’m one of those people for whom a smiley in a text or…*sigh*…emoji can cause some gritting of teeth.
With that being said, a ton of people use them, and I won’t actually judge you. There is even an effort to standardize their encoding with new ones being regularly added! To that end, here is a short video clip from Mo Rocca (who doesn’t seem to be on his game in this clip, sadly) and CBS news that has a brief background about the creation of the emoticon and the person who created it, and how it has morphed into what it is today.
Welcome!

(I have decided to leave this post up until after Friday’s class, so that it doesn’t get pushed down by other posts. Unfortunately, this theme doesn’t allow for sticky posts that remain at the top of the page and I’d like to be sure everyone sees it. After I have talked about it in class, I will start making updates at that time. Remember to use this as a test post for commenting!)
If you’re here, I’ll assume you are (or were) in IS301 at Nevada State College, and saw in the syllabus that this website would be used as an interactive platform to discuss technology and serve as a supplemental source of information from what we learn in class.
This site doesn’t necessarily mirror what we talk about in class. In fact, posts on this site could be anything from a detailed look at how you can determine what data is passing over and through your home network, to asking how long you can watch Ned Flanders riddly-diddly.
If it’s related in any way to technology then it is fair game on this site. There is so much to talk about, so much to cover, and so many ways that it impacts us that there is never a shortage of topics to talk about.
Posts occur daily (normally), sometimes multiple posts in one day if there is a lot going on, but it is only me making all the posts so I put them up as often as I can. I am considering allowing students to make guest posts or even set up their own blogs, so we’ll see how that goes.
I usually let the comments fall out as they will, but I do occasionally get involved if a debate starts or questions get asked.
I always accept ideas or suggestions for posts you’d like to see as well; if there is something you’d like to know more about, whether we covered it in class or not, or something you saw or heard about that you thought was interesting and would like more information, or anything else, you are welcome to let me know.
I would strongly suggest you read the post below, which gives you some ideas about the functionality, capabilities, and future intentions of this site. If you have any questions, comments, suggestions, or anything else, you can leave them in the comments.
Some important reminders regarding comments:
Commenting is mandatory, and I will provide additional information about the structure your comments should take and how often they are required, although it is all spelled out very clearly in the syllabus available on WebCampus.
If you will be commenting under a nickname, you need to let me know who you are or I can’t give you credit for your comments.
You can also use this post as a testbed for making test comments, to see if your WordPress registration or Facebook commenting or what have you is actually working properly. You can make test comments as often as you like, that’s what this post is for.
WordPress is the blogging platform on which this site is based, so to register for a WordPress account, which will let you comment on this and any other WordPress site, you can follow the guide I have put up under the ‘How to Sign Up‘ link. You can find it in the left sidebar on this page, near the top, or you can click the link above. Below is an image of the sidebar link if you need.
So be sure you check back, including this week now that regular posts have started. If you have any comments, concerns, problems with or suggestions about the site please let me know.
Have fun!
It’s Alive (again)!

And with some new bonus features!
I know I made this post once before, but I am just going to copy and paste the bulk of the earlier post about the site being live, however before I do I’ll tell you how it all worked out in the end.
Domain.com still has the URLs www.is301.com and is301.com, but now GoDaddy is hosting the WordPress site, so as I mentioned in the earlier post I simply pointed those URLs away from domain.com’s IP address and over to the IP address GoDaddy assigned – you’re reading this on GoDaddy’s servers. In other words, when you type in ‘is301.com’ into your browser, it hits domain.com first, then bounces directly here. So although it’s fast, when the URLs are fully transferred over to GoDaddy in mid-October, the site will be a little bit faster!
But even with that, the site now works beautifully and even has some new capabilities. So here’s the original post, with the new content thrown in for good measure.
It’s Alive! Again! I will assume you are here from the post I made on the original WordPress-hosted site, or you just stumbled in – both are good. I would like to welcome you to the brand new, self-hosted version of the class blog. I have utilized the terrifying power of lightning and tech-voodoo to bring this site online! This post is essentially the same as the one over on the other blog, this intro being the only real difference. As you might have read, it wasn’t easy, and it took a lot – A LOT – of tweaking, configuring, and consulting with shaman to get it working, but it is finally up and running. It’s still going through some growing pains, but it’s fully functional for what it is as of now.
You’ll notice this site looks very much the same as the old one, and that’s because it is still running on the WordPress platform and I’m still using the same theme. It was a deliberate choice; I didn’t want to make too many changes on the user-facing side of things, but I assure you there are many tweaks under the hood that will make the overall experience much better.
Here are just a couple of the changes you’ll see:
First, you’ll notice there is a login box at the top of the left sidebar, right under the search box. That makes it easy to log in right from the page as opposed to having to use a dedicated login page that redirects afterwards, and the same credentials you used for the old site, as well as any WordPress site, will work perfectly on this one. You can also register and retrieve lost credentials form there as well. Very convenient! It was having some trouble with the tabs aligning properly, although it seems to be working now, so if you notice anything wonky let me know.
Speaking of logging in, you no longer need to use a WordPress account to leave a comment. When you click inside the comment box, it will expand to offer a range of options including the standard providing a name and email address (which is NEVER shared publicly!), but it now also includes options for commenting through your WordPress, Facebook, Twitter or Google+ account as well. If you’re already logged in to one of them then you can comment away. If you’re not, a pop-up window will provide a convenient login screen so you don’t have to leave the page. Keep in mind you have to click in the comment box first for these options to appear, that helps avoid spam.

If you’re not logged in to the service you’d like to use for your comment, a convenient window will appear
Speaking of social media, each post now has a range of share options to meet even the most varied taste. You can email a post, print it, share it on Facebook or G+ or Twitter or whatever it is you kids do these days. You can share it from within the post itself or even from the main page. So share away!

(Sing this caption to the tune of ‘Roam’ from the B-52’s) Share if you want to, share around the world…
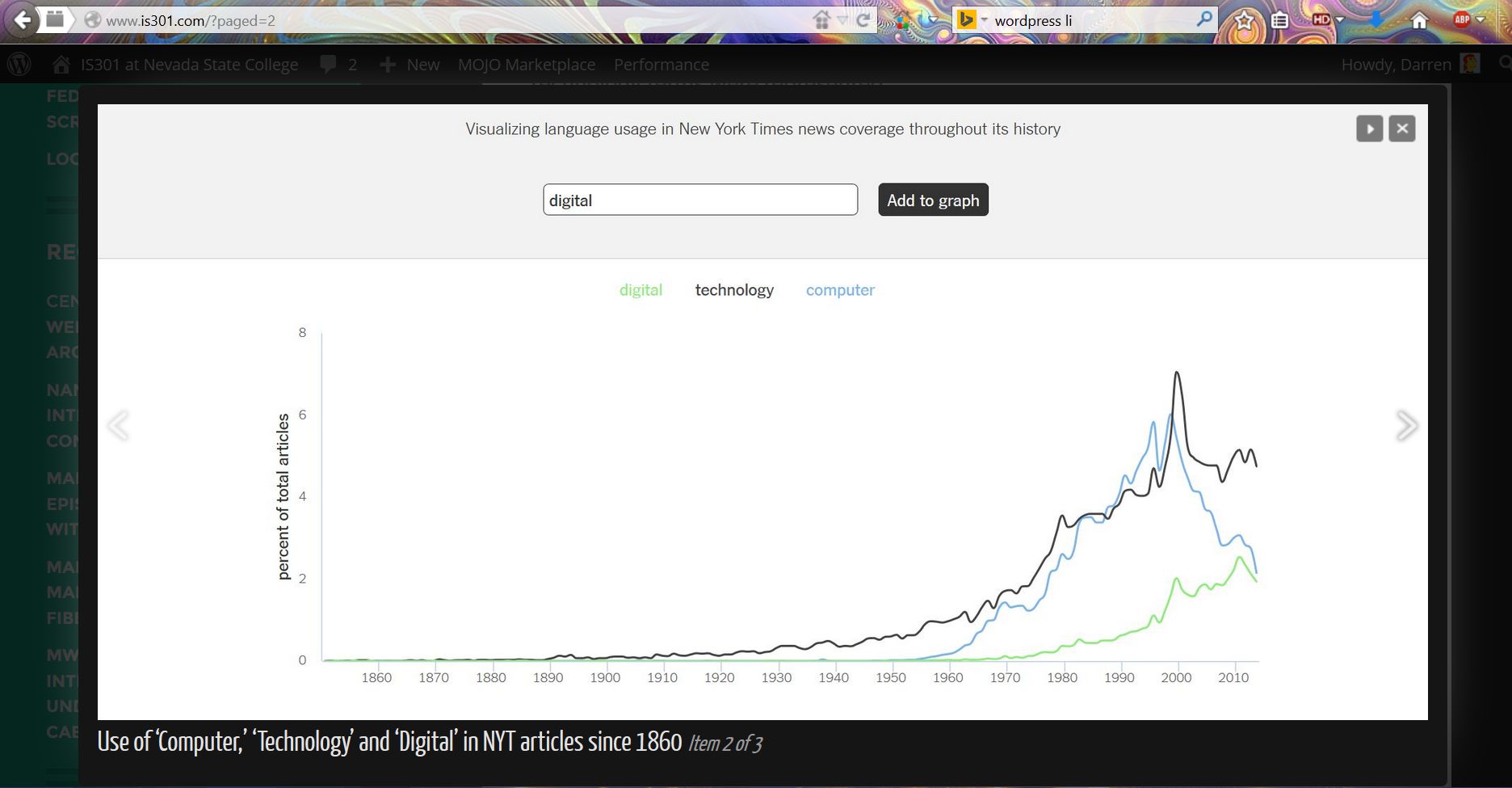
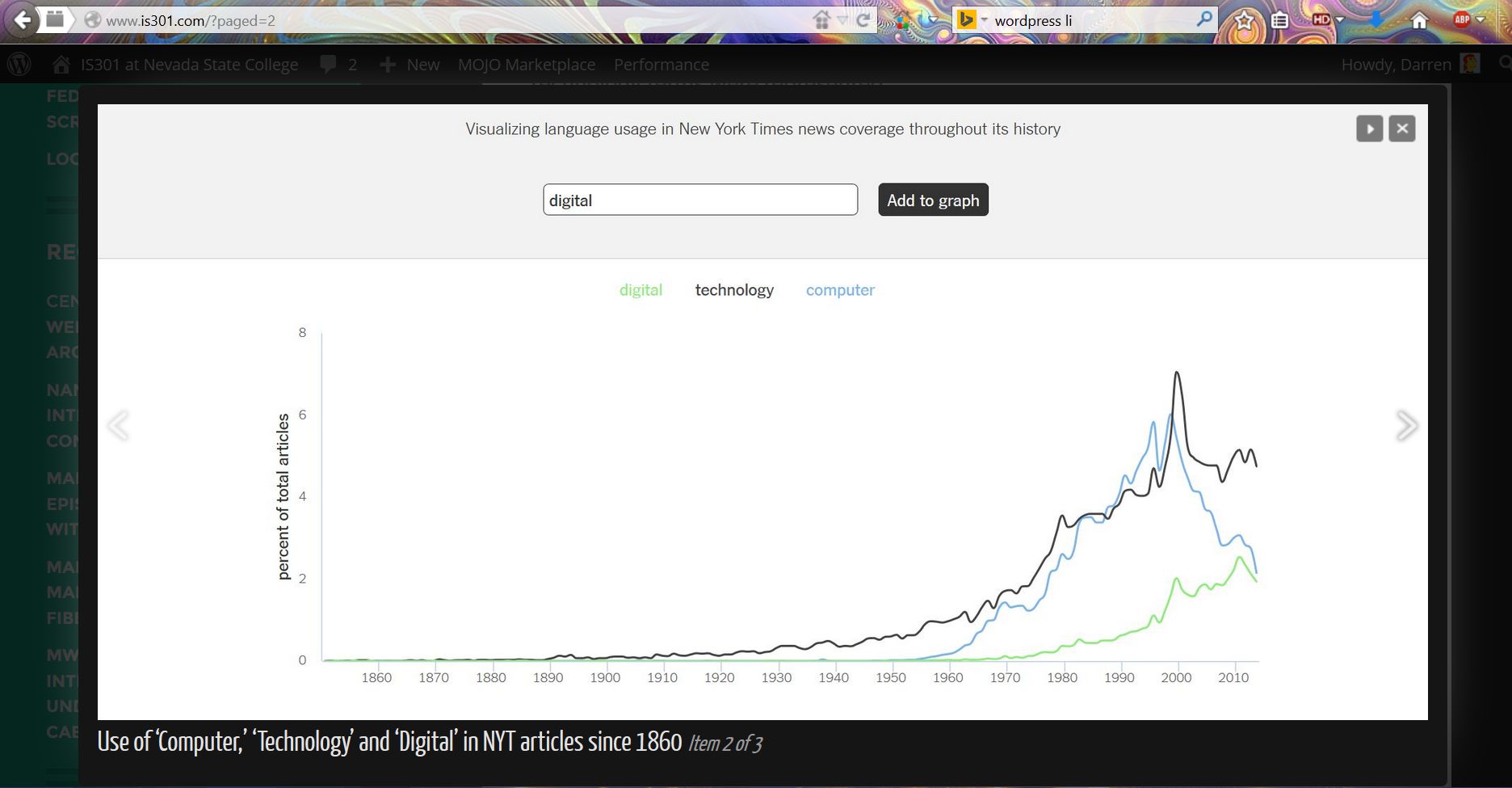
All these features are great, but the feature I’m most happy with is the new Lighboxing. This means that when you click on one of the images in the post, it will dim the rest of the webpage and show the image in its own floating window that will dynamically conform to the size of your browser. You can click outside the window to close it, or click on the little ‘x’ in the upper right corner to do the same.
However, if there are multiple images in a post, you can click the right side or left side of the image itself or the right/left arrow superimposed over the sides of the image to scroll back and forth through the post’s images, and in the case of multiple images within a post there will be a little ‘play’ button by the ‘x’ that will play a slideshow. I hadn’t intended on supporting galleries, which WordPress does natively, but I have been working on a post about fractals and realized I needed them. So I have galleries as well, and you’ll see them when the ‘fractal post’ goes live.
One other thing, although the lighboxing expands the image relative to the size of your browser, if you right-click in the center of a lightboxed image and select ‘Save Image As’ from the resulting menu, the image will save full size (you might have to move the mouse around the center of the image because that menu only appears if your pointer is an arrow as opposed to the finger that indicates clicking will change images).
Anyway, you can see an example of the lighboxing feature below, complete with controls.

Go ahead, click on it! It’ll Lightbox. You’ll be lightboxing the lightbox, it’s an exercise in Meta.
There are many behind the scenes tweaks as well, from full caching to heavy-duty comment-spam filters to automatic platform updates to name a few. Even with all this there is a lot of potential, and I already have ideas for the future.
One of the things I didn’t do was add real-time chat for the page. That would enable all students to talk to each other and me through a chat box embedded on the site. I think something like that has value, however there is a tiny charge ($1 a month), and while I have no problem with that or adding the functionality, I need to do some market research to find out if a feature like that would actually be used by students.
I also didn’t add advanced commenting services like Disqus or Livefyre commenting. They are more robust, threaded commenting systems (Livefyre can be seen on Engadget and Disqus on LazyGamer, as examples). Although there is no charge for those services, WordPress already offers comment stats and threaded replies, and this site just isn’t big enough (yet) to warrant the extra administration; between 30 to 50 comments per post would warrant the change, and I’d love to see that kind of regular activity so I’m working on increasing the visitor count and keeping my fingers crossed.
 I also didn’t opt for a paid, premium theme. There are some very nice ones, however this is still, ultimately, a blog for students and anyone else who is interested to learn and share about technology, and as I said earlier I didn’t want to make too radical a change right off the bat. I kept it to a consistent look and feel, with enough improvements to start moving it to the next level.
I also didn’t opt for a paid, premium theme. There are some very nice ones, however this is still, ultimately, a blog for students and anyone else who is interested to learn and share about technology, and as I said earlier I didn’t want to make too radical a change right off the bat. I kept it to a consistent look and feel, with enough improvements to start moving it to the next level.
That doesn’t mean a theme change isn’t in the works. In fact, I am going to be using the old site, is301atnsc.wordpress.com, to hopefully be testing out a new site layout soon (UPDATE – no I won’t). I have it up and running on a local machine, and in the meantime you can head over to this post on the old site to see a couple of screenshots of it if you’d like, as well as some background and technical information about what’s involved. I will convert the old site over completely to the new theme in the near future and solicit feedback and opinions. I’ll give a small hint below:
 I will likely make posts less frequently during the time between now and when Fall semester starts, since I have to continue adding features and tweaking performance; this new site can run slow sometimes and I’m working with the host to resolve that. I also have to prepare for the upcoming semester, and all that will eat into posting time, however I do intend to keep making them. I will also make duplicate posts until fall semester starts, however it is likely to end then, so make this page your new destination if you’d like to keep up with the goings on!
I will likely make posts less frequently during the time between now and when Fall semester starts, since I have to continue adding features and tweaking performance; this new site can run slow sometimes and I’m working with the host to resolve that. I also have to prepare for the upcoming semester, and all that will eat into posting time, however I do intend to keep making them. I will also make duplicate posts until fall semester starts, however it is likely to end then, so make this page your new destination if you’d like to keep up with the goings on!
So there you have it! Let me know what you think, if it should have been more, or less, or it’s fine the way it is, I would love to hear your opinions. If something doesn’t work, or doesn’t align right, or catches your ears on fire please let me know so I can fix it. I’ve already spent what seems like 900 hours deep in the code of it all, so what’s another 78?
Remember this site is ultimately for all of you. Present students, past students, and anyone else who wants to join in, all are welcome. I hope to see you around!
Update!

As I had mentioned earlier, I was planning on transferring my domain to GoDaddy, a company I’m not overly thrilled with, but regulations prevented me from moving the domain for 60 days.
I decided to call GoDaddy and ask them about that, and ask if I had no choice but to be held hostage by Domain.com, and they said yes, with a ‘but.’ After speaking ill of GoDaddy, it turned out their representative was very helpful, and we ended up simply pointing the domain to a WordPress account on GoDaddy’s server, so typing in is301.com will point there instead of to Domain.com.
That would take a few hours to propagate though, so in the meantime I decided to try disabling plugins on the site while it was still hosted on Domain.com. A couple of days ago I had downloaded the entire site for backup purposes, and it downloaded almost 50,000 files over 7 hours. That struck me as odd, and from the folder names I was seeing it appeared to be caching information. That number of files guarantees a slowdown in anything, but I was using a plugin that was supposed to manage the cache and significantly improve overall site speed.
I don’t know why I hadn’t put two and two together earlier, or why Domain.com couldn’t figure it out, but I suddenly had a lightbulb-above-the-head moment when I realized the caching plugin must be storing those tens of thousands of files for caching purposes, and likely slowing down the site.
So I disabled it. And guess what?
The site came to life. It’s response times were greatly improved. I even considered cancelling the GoDaddy account, however even with the improvements in load times it was still not up to my expected response times, and I had such a bad experience with their Domain.com’s non-existent customer support (that should have been able to look directly at the site and recognize a cashing problem from their end), so I decided to continue with the forwarding anyway.
I’ll have to rebuild the site, but I have all posts, comments, and even images thanks to WordPress’ Export ability, so I just have to upload a single .XML file, reinstall some plugins, and re-upload the images (re-assigning header images will be the bastard of the whole thing) and it should be good to go at long last. I’ll update, and even post a new welcome post, when it’s ready.
So here’s what happened

Well, it has been a harrowing few days with some sleepless nights. Unfortunately, the new site is still not responding and I have been getting the run around form the webhost, Domain.com. Here’s where it all stands:
I was able to create the site quite easily, however the next day when I announced it was live, it started responding very slowly, or not at all as seen in the screenshot below:
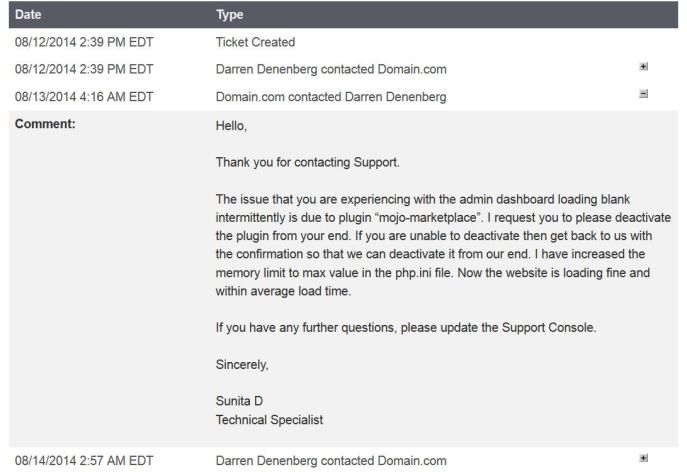
I contacted them, and told them what was happening, and asked them to look into it. They claimed it was being cause by a plugin (that they installed, might I add) known as Mojo Marketplace, which offers themes and whatnot, things I don’t need. They told me to deactivate it, and they also claimed they had increased the level of memory my account was able to access:
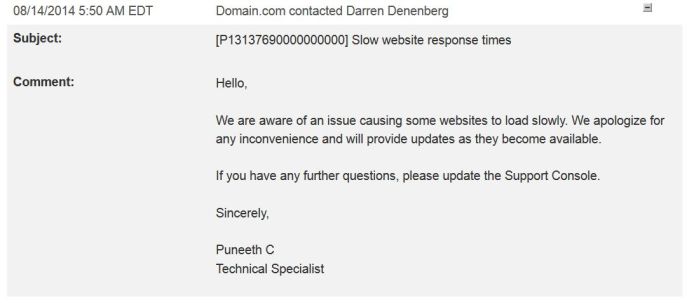
 I told them that did absolutely nothing, and then suddenly it’s not Mojo Marketplace, but ‘an issue’ that they never actually state they are attempting to fix.
I told them that did absolutely nothing, and then suddenly it’s not Mojo Marketplace, but ‘an issue’ that they never actually state they are attempting to fix.
 I believe this is BS. First off, if this was the case they would have said that the first time and not told me it was Mojo Marketplace. Secondly, they are being very generic and not communicating any specifics about the nature of the problem. Third, whatever the problem is, there is absolutely no reason it should take a week to be remedied. I told them all of this in an email and demanded they refund my money and cancel the service. It was only $49, but it’s a matter of principle!
I believe this is BS. First off, if this was the case they would have said that the first time and not told me it was Mojo Marketplace. Secondly, they are being very generic and not communicating any specifics about the nature of the problem. Third, whatever the problem is, there is absolutely no reason it should take a week to be remedied. I told them all of this in an email and demanded they refund my money and cancel the service. It was only $49, but it’s a matter of principle!
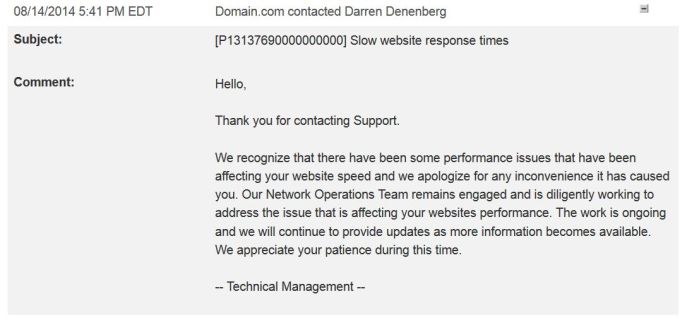
What did I get in response?
 You know, I don’t think they’re listening to me. Actually, they’re now just giving me the runaround.
You know, I don’t think they’re listening to me. Actually, they’re now just giving me the runaround.
I’m disappointed. I based my choice of domain.com on references and recommendation and it turned out to be very bad indeed. I had many great features installed as you saw in the previous post, and the worst part is I can’t transfer the domain to a new host for 60 days! That is mid-October and well in to the new school year.
Even so, in attempting to contest the charge with my bank, it turns out they withdrew the charge or never charged me in the first place. I have set the domain to transfer on that date in October to GoDaddy (I really didn’t want to use them either, but at least they’re reliable), however domain.com could even give me trouble then; they could refuse to release the domain or keep it locked like a jealous ex in a divorce. I can unlock it manually, but I hope it doesn’t come to that.
So we’ll see where it goes. I’ll fall back to this site and continue making posts here in the meantime, however if they actually follow through and get the site to become responsive again I’ll post the exact same welcome post one more time. If not, the new site will come online in October, and domain.com can buy me Bonestorm or go to hell!
It’s Alive!

(UPDATE: It has become apparent that the new site is now occasionally not loading, or loading very slowly. I have threatened the host, domain.com, to fix it. If it is not remedied by tomorrow, I will moving the whole site to a new host which may take a couple of days. I will keep everyone informed here).
It’s Alive! I will assume you are here from the post I made on the original WordPress-hosted site, or you just stumbled in – both are good. I would like to welcome you to the brand new, self-hosted version of the class blog. I have utilized the terrifying power of lightning and tech-voodoo to bring this site online! This post is essentially the same as the one over on the other blog, this intro being the only real difference. As you might have read, it wasn’t easy, and it took a lot – A LOT – of tweaking, configuring, and consulting with shaman to get it working, but it is finally up and running. It’s still going through some growing pains, but it’s fully functional for what it is as of now.
You’ll notice this site looks very much the same as the old one, and that’s because it is still running on the WordPress platform and I’m still using the same theme. It was a deliberate choice; I didn’t want to make too many changes on the user-facing side of things, but I assure you there are many tweaks under the hood that will make the overall experience much better.
Here are just a couple of the changes you’ll see:
First, you’ll notice there is a login box right there in the left sidebar. That makes it easy to log in right from the page as opposed to having to use a dedicated login page that redirects afterwards, and the same credentials you use for this site will work perfectly on the new one. You can also register and retrieve lost credentials form there as well. Very convenient! It was having some trouble with the tabs aligning properly, although it seems to be working now, so if you notice anything wonky let me know.
Speaking of logging in, you no longer need to use a WordPress account to leave a comment. When you click inside the comment box, it will expand to offer a range of options including the standard providing a name and email address (which is NEVER shared publicly!), but it now also includes options for commenting through your WordPress, Facebook, Twitter or Google+ account as well. If you’re already logged in to one of them then you can comment away. If you’re not, a pop-up window will provide a convenient login screen so you don’t have to leave the page. Keep in mind you have to click in the comment box first for these options to appear, that helps avoid spam.

If you’re not logged in to the service you’d like to use for your comment, a convenient window will appear
Speaking of social media, each post now has a range of share options to meet even the most varied taste. You can email a post, print it, share it on Facebook or G+ or Twitter or whatever it is you kids do these days. You can share it from within the post itself or even from the main page. So share away!

(Sing this caption to the tune of ‘Roam’ from the B-52’s) Share if you want to, share around the world…
All these features are great, but the feature I’m most happy with is the new Lighboxing. This means that when you click on one of the images in the post, it will dim the rest of the webpage and show the image in its own floating window that will dynamically conform to the size of your screen. You can click outside the window to close it, or click on the little ‘x’ in the upper right corner to do the same.
However, if there are multiple images in a post, you can click the image itself or the right/left arrow superimposed over the sides of the image to scroll back and forth through the post’s images, and in the case of multiple images within a post there will be a little ‘play’ button by the ‘x’ that will play a slideshow. I also have image-gallery functionality installed, although I don’t use that too much on a blog like this since they are mainly for reviews or editorials.
Anyway, you can see an example of the lighboxing feature below, complete with controls.

Go ahead, click on it! It’ll Lightbox. You’ll be lightboxing the lightbox, it’s an exercise in Meta.
There are many behind the scenes tweaks as well, from full caching to heavy-duty comment-spam filters to automatic platform updates to name a few. Even with all this there is a lot of potential, and I already have ideas for the future.
One of the things I didn’t do was add Disqus or Livefyre commenting. They are more robust, threaded commenting systems (Livefyre can be seen on Engadget and Disqus on LazyGamer, as examples). Although there is no charge for them, WordPress offers comment stats and threaded replies, and this site just isn’t big enough (yet) to warrant the extra administration; between 30 to 50 comments per post would warrant the change, and I’d love to see that kind of regular activity so I’m working on increasing the visitor count and keeping my fingers crossed.
I also didn’t opt for a paid, premium theme. There are some very nice ones, however this is still, ultimately, a blog for students and anyone else who is interested to learn and share about technology, and as I said earlier Ididn’t want to make too radical a change right off the bat. I kept it to a consistent look and feel, with enough improvements to start moving it to the next level. If the time comes in the future that the site needs to graduate to a more advanced theme, I’m all for it.
I will likely make posts less frequently during the time between now and when Fall semester starts, since I have to continue adding features and tweaking performance; this new site can run slow sometimes and I’m working with the host to resolve that. I also have to prepare for the upcoming semester, and all that will eat into posting time, however I do intend to keep making them. I will also make duplicate posts until fall semester starts, however it is likely to end then, so make this page your new destination if you’d like to keep up with the goings on!
So there you have it! Let me know what you think, if it should have been more, or less, or it’s fine the way it is, I would love to hear your opinions. If something doesn’t work, or doesn’t align right, or catches your ears on fire please let me know so I can fix it. I’ve already spent what seems like 900 hours deep in the code of it all, so what’s another 78?
Remember this site is ultimately for all of you. Present students, past students, and anyone else who wants to join in, all are welcome. I hope to see you around!