It’s Alive (again)!

And with some new bonus features!
I know I made this post once before, but I am just going to copy and paste the bulk of the earlier post about the site being live, however before I do I’ll tell you how it all worked out in the end.
Domain.com still has the URLs www.is301.com and is301.com, but now GoDaddy is hosting the WordPress site, so as I mentioned in the earlier post I simply pointed those URLs away from domain.com’s IP address and over to the IP address GoDaddy assigned – you’re reading this on GoDaddy’s servers. In other words, when you type in ‘is301.com’ into your browser, it hits domain.com first, then bounces directly here. So although it’s fast, when the URLs are fully transferred over to GoDaddy in mid-October, the site will be a little bit faster!
But even with that, the site now works beautifully and even has some new capabilities. So here’s the original post, with the new content thrown in for good measure.
It’s Alive! Again! I will assume you are here from the post I made on the original WordPress-hosted site, or you just stumbled in – both are good. I would like to welcome you to the brand new, self-hosted version of the class blog. I have utilized the terrifying power of lightning and tech-voodoo to bring this site online! This post is essentially the same as the one over on the other blog, this intro being the only real difference. As you might have read, it wasn’t easy, and it took a lot – A LOT – of tweaking, configuring, and consulting with shaman to get it working, but it is finally up and running. It’s still going through some growing pains, but it’s fully functional for what it is as of now.
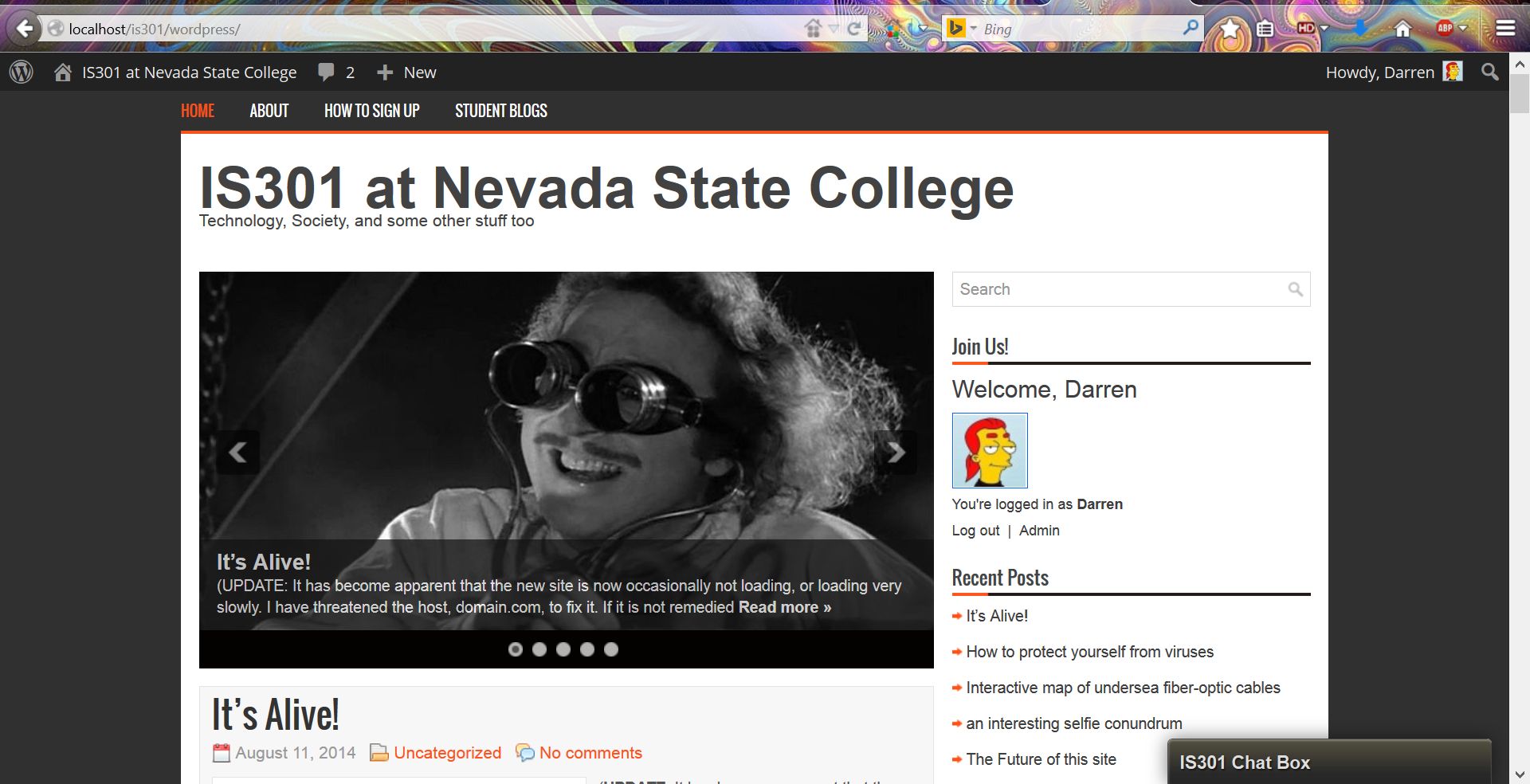
You’ll notice this site looks very much the same as the old one, and that’s because it is still running on the WordPress platform and I’m still using the same theme. It was a deliberate choice; I didn’t want to make too many changes on the user-facing side of things, but I assure you there are many tweaks under the hood that will make the overall experience much better.
Here are just a couple of the changes you’ll see:
First, you’ll notice there is a login box at the top of the left sidebar, right under the search box. That makes it easy to log in right from the page as opposed to having to use a dedicated login page that redirects afterwards, and the same credentials you used for the old site, as well as any WordPress site, will work perfectly on this one. You can also register and retrieve lost credentials form there as well. Very convenient! It was having some trouble with the tabs aligning properly, although it seems to be working now, so if you notice anything wonky let me know.
Speaking of logging in, you no longer need to use a WordPress account to leave a comment. When you click inside the comment box, it will expand to offer a range of options including the standard providing a name and email address (which is NEVER shared publicly!), but it now also includes options for commenting through your WordPress, Facebook, Twitter or Google+ account as well. If you’re already logged in to one of them then you can comment away. If you’re not, a pop-up window will provide a convenient login screen so you don’t have to leave the page. Keep in mind you have to click in the comment box first for these options to appear, that helps avoid spam.

If you’re not logged in to the service you’d like to use for your comment, a convenient window will appear
Speaking of social media, each post now has a range of share options to meet even the most varied taste. You can email a post, print it, share it on Facebook or G+ or Twitter or whatever it is you kids do these days. You can share it from within the post itself or even from the main page. So share away!

(Sing this caption to the tune of ‘Roam’ from the B-52’s) Share if you want to, share around the world…
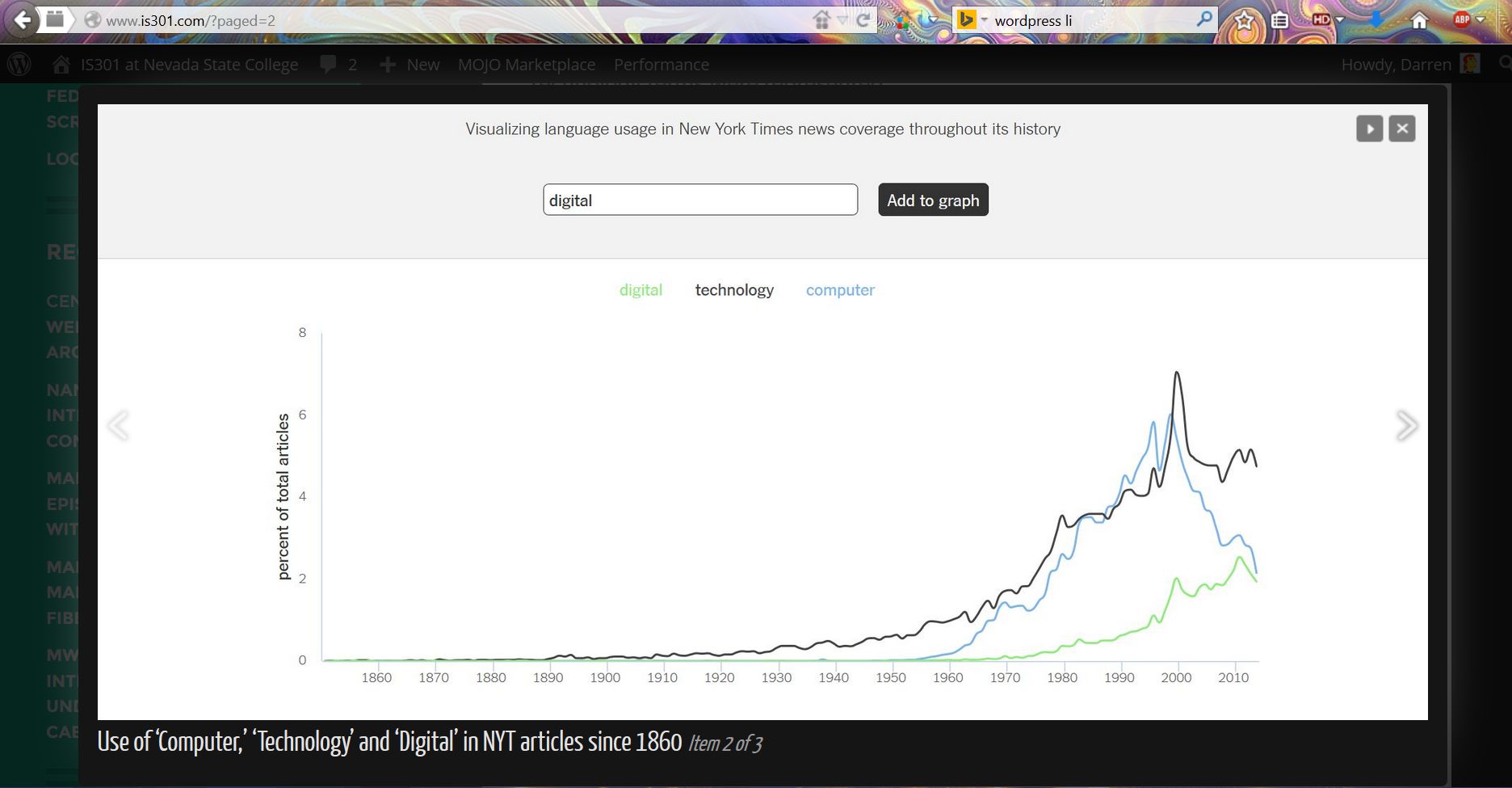
All these features are great, but the feature I’m most happy with is the new Lighboxing. This means that when you click on one of the images in the post, it will dim the rest of the webpage and show the image in its own floating window that will dynamically conform to the size of your browser. You can click outside the window to close it, or click on the little ‘x’ in the upper right corner to do the same.
However, if there are multiple images in a post, you can click the right side or left side of the image itself or the right/left arrow superimposed over the sides of the image to scroll back and forth through the post’s images, and in the case of multiple images within a post there will be a little ‘play’ button by the ‘x’ that will play a slideshow. I hadn’t intended on supporting galleries, which WordPress does natively, but I have been working on a post about fractals and realized I needed them. So I have galleries as well, and you’ll see them when the ‘fractal post’ goes live.
One other thing, although the lighboxing expands the image relative to the size of your browser, if you right-click in the center of a lightboxed image and select ‘Save Image As’ from the resulting menu, the image will save full size (you might have to move the mouse around the center of the image because that menu only appears if your pointer is an arrow as opposed to the finger that indicates clicking will change images).
Anyway, you can see an example of the lighboxing feature below, complete with controls.

Go ahead, click on it! It’ll Lightbox. You’ll be lightboxing the lightbox, it’s an exercise in Meta.
There are many behind the scenes tweaks as well, from full caching to heavy-duty comment-spam filters to automatic platform updates to name a few. Even with all this there is a lot of potential, and I already have ideas for the future.
One of the things I didn’t do was add real-time chat for the page. That would enable all students to talk to each other and me through a chat box embedded on the site. I think something like that has value, however there is a tiny charge ($1 a month), and while I have no problem with that or adding the functionality, I need to do some market research to find out if a feature like that would actually be used by students.
I also didn’t add advanced commenting services like Disqus or Livefyre commenting. They are more robust, threaded commenting systems (Livefyre can be seen on Engadget and Disqus on LazyGamer, as examples). Although there is no charge for those services, WordPress already offers comment stats and threaded replies, and this site just isn’t big enough (yet) to warrant the extra administration; between 30 to 50 comments per post would warrant the change, and I’d love to see that kind of regular activity so I’m working on increasing the visitor count and keeping my fingers crossed.
 I also didn’t opt for a paid, premium theme. There are some very nice ones, however this is still, ultimately, a blog for students and anyone else who is interested to learn and share about technology, and as I said earlier I didn’t want to make too radical a change right off the bat. I kept it to a consistent look and feel, with enough improvements to start moving it to the next level.
I also didn’t opt for a paid, premium theme. There are some very nice ones, however this is still, ultimately, a blog for students and anyone else who is interested to learn and share about technology, and as I said earlier I didn’t want to make too radical a change right off the bat. I kept it to a consistent look and feel, with enough improvements to start moving it to the next level.
That doesn’t mean a theme change isn’t in the works. In fact, I am going to be using the old site, is301atnsc.wordpress.com, to hopefully be testing out a new site layout soon (UPDATE – no I won’t). I have it up and running on a local machine, and in the meantime you can head over to this post on the old site to see a couple of screenshots of it if you’d like, as well as some background and technical information about what’s involved. I will convert the old site over completely to the new theme in the near future and solicit feedback and opinions. I’ll give a small hint below:
 I will likely make posts less frequently during the time between now and when Fall semester starts, since I have to continue adding features and tweaking performance; this new site can run slow sometimes and I’m working with the host to resolve that. I also have to prepare for the upcoming semester, and all that will eat into posting time, however I do intend to keep making them. I will also make duplicate posts until fall semester starts, however it is likely to end then, so make this page your new destination if you’d like to keep up with the goings on!
I will likely make posts less frequently during the time between now and when Fall semester starts, since I have to continue adding features and tweaking performance; this new site can run slow sometimes and I’m working with the host to resolve that. I also have to prepare for the upcoming semester, and all that will eat into posting time, however I do intend to keep making them. I will also make duplicate posts until fall semester starts, however it is likely to end then, so make this page your new destination if you’d like to keep up with the goings on!
So there you have it! Let me know what you think, if it should have been more, or less, or it’s fine the way it is, I would love to hear your opinions. If something doesn’t work, or doesn’t align right, or catches your ears on fire please let me know so I can fix it. I’ve already spent what seems like 900 hours deep in the code of it all, so what’s another 78?
Remember this site is ultimately for all of you. Present students, past students, and anyone else who wants to join in, all are welcome. I hope to see you around!